39 chart js vertical labels
stackoverflow.com › questions › 37122484javascript - Chart.js: Bar Chart Click Events - Stack Overflow In my example in my question, _index would point to One in chart_config.data.labels. My handleClick function now looks like this: function handleClick(evt) { var activeElement = chart.getElementAtEvent(evt); ..where chart is the reference of the chart created by chart.js when doing: chart = new Chart(canv, chart_config); › docs › latestVertical Bar Chart | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) GitHub (opens new window) ... Vertical Bar Chart; Line Charts. Other charts. Area charts. Scales. Scale Options. Legend. Title. Subtitle. Tooltip. Scriptable Options. Animations. Advanced. Plugins.
javascript - display vertical axis label in line chart ... How to add a vertical axis (Y-axis) label for a line graph that was created using chart.js and angular-chart.js I need to display y-axis label. HTML

Chart js vertical labels
Some labels on axis's are missing · Issue #2801 · chartjs ... I'll draw a chart with on the X-axis names of cities. The problem is when I'll draw the chart. The values of the even names are missing (see the yellow marks on the image below). For this chart I wouldn't have that. Is this a bug or have... JavaScript Column Chart with rotated x-axis labels ... Checkout JavaScript Column Chart with rotated x-axis labels. The labels auto-rotate when there is not enough space on the axes to fit all the labels. stackoverflow.com › questions › 23424123javascript - Remove x-axis label/text in chart.js - Stack ... May 02, 2014 · At about line 71 in chart.js add a property to hide the bar labels: // Boolean - Whether to show x-axis labels barShowLabels: true, At about line 1500 use that property to suppress changing this.endPoint (it seems that other portions of the calculation code are needed as chunks of the chart disappeared or were rendered incorrectly if I disabled ...
Chart js vertical labels. chart js vertical bar with label on bar Code Example All Languages >> Javascript >> chart js vertical bar with label on bar "chart js vertical bar with label on bar" Code Answer's. chart . js bar . javascript by Outrageous Ox on Jul 17 2020 Comment . 1 Source: tobiasahlin.com ... tobiasahlin.com › blog › chartjs-charts-to-get-you10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ... ChartJS to draw multiple vertical lines using an array ... Animation chart js line chart and animate chart drawing line by line. Chart.js line chart with horizontal line. Create chart.js Line chart with different background colors for each section. Custom Tooltips On Line Chart Using Chart.js. Draw line chart with connected dots using chartJS. Chart.js — Axis Labels and Instance Methods - The Web Dev No Comments on Chart.js — Axis Labels and Instance Methods; Spread the love. We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Labeling Axes. The labeling axis tells the viewer what they're viewing.
In ChartJS, Make y label vertical | The ASP.NET Forums I am trying to Make y label vertical by setting maxRotation & minRotation to 90. Though it's displayed vertical but it leaves lot of space in y-axis if name displayed on y-axis is too long. When I add padding in negative like below space is removed. But I can't set static value in padding since name (to be displayed on y-axis) can be short or long. Hide label text on x-axis in Chart.js - Devsheet Show vertical line on data point hover Chart.js Change the color of axis labels in Chart.js Increase font size of axis labels Chart.js Hide label text on x-axis in Chart.js javascript Share on : By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code. › article › generating-runtimeGenerating Chart Dynamically In MVC Using Chart.js Nov 05, 2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. Change the color of axis labels in Chart.js - Devsheet As we all know, Chart.js is an awesome library for creating charts and graphs. One thing that I love about this library, is the fact that we can customize almost everything in our chart. Changing the color of axis labels is not a big deal, but it's something that requires a little bit of knowledge of creating charts using Chart.js
Bar Chart | Chart.js A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y' . The default for this property is 'x' and thus will show vertical bars. › docs › latestLine Chart | Chart.js Feb 12, 2022 · It is common to want to apply a configuration setting to all created line charts. The global line chart settings are stored in Chart.overrides.line. Changing the global options only affects charts created after the change. Existing charts are not changed. For example, to configure all line charts with spanGaps = true you would do: indexLabelOrientation - Index Label Orientation| CanvasJS ... JavaScript Charts jQuery Charts React Charts Angular Charts JavaScript StockCharts Contact Fenopix, Inc. 2093 Philadelphia Pike, #5678, Claymont, Delaware 19703 United States Of America How To Show Values On Top Of Bars in Chart Js - Bramanto's ... Hi Guys, in this post I would share how to show values on top of bars in Chart.js. My project used library Chart.JS to display a Chart from data sets. Previously, I have made a Chart in the form of a bar like a picture below. But on that Chart, I don't know the exact value of each bar. To find out, I have to mouse over the Chart.
Chart.js/vertical.md at master · chartjs/Chart.js · GitHub Simple HTML5 Charts using the tag. Contribute to chartjs/Chart.js development by creating an account on GitHub.

Google Charts tutorial - Basic Column Charts - chart js - By Microsoft Award MVP - google graphs ...
Data Visualization with Chart.js The chart data, the vertical labels of the chart. The chart label, which is the title or name of the chart. The chart instance, which is needed to initiate a new type of chart. Let me show you the code. // 1. The canvas reference to display the chart. const chartCanvas = document.getElementById('chart-canva').getContext('2d'); // 2.

javascript - Chart.js Labelling - Need Two Labels on Y-axis of Horizontal Bar Chart - Stack Overflow
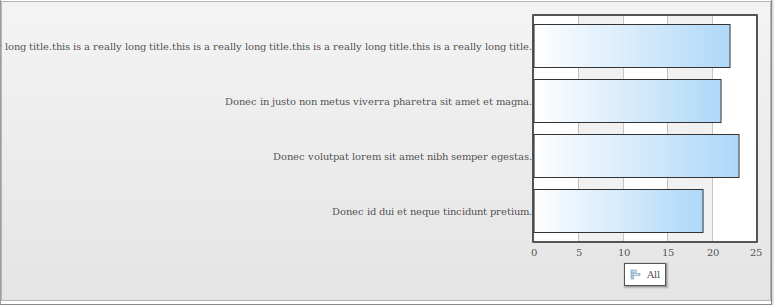
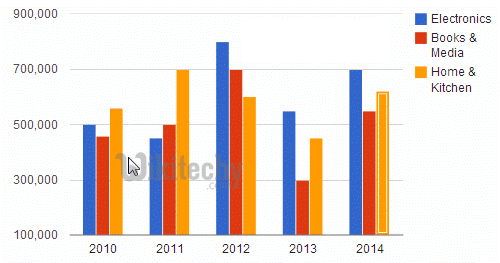
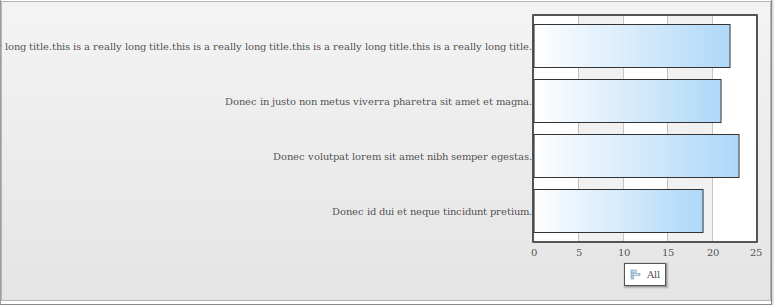
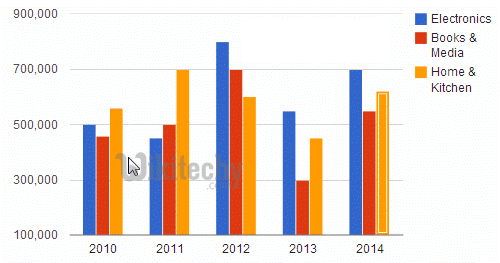
Allow wrapping in axis labels · Issue #608 · chartjs/Chart.js fulldecent commented on Sep 5, 2014. Comparing Google Charts to Chart.js. I would like to have wrapping on the axis labels to support the below effect. The text was updated successfully, but these errors were encountered: AllenJB, FiniteLooper, piotrkulpinski, NomanChali, iorrah, adb-shell, and lmgonzalves reacted with thumbs up emoji. Copy link.
› docs › chartGetting Started – Chart JS Video Guide 5. Background Color Opacity | Chart JS Background Color Series; 6. Background Color Conditional Colors | Chart JS Background Color Series; 7. Background color gradient horizontal | Chart.js Background Color Series; 8. Background Color Gradient Vertical | Chart JS Background Color Series; 9. Background Color Gradient Diagonal | Chart JS ...
Tutorial on Labels & Index Labels in Chart | CanvasJS ... charts Overview - Labels & Index Labels in Chart Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels
Fixed width label, horizontal bar chart · Issue #2626 ... It sets the width to 100px. I wish to set max width as 100px. And one more trouble is that if the label crosses the width limit then the label cuts out. For example, my label is '1500000000000'. I set my width to 50px. If the width is exceeded, my label shows like '00000000'. '15000' from my label is truncated.
Error Bars with Chart.js | Hands-On Data Visualization Tell your story and show it with data, using free and easy-to-learn tools on the web. This introductory book teaches you how to design interactive charts and customized maps for your website, beginning with easy drag-and-drop tools, such as Google Sheets, Datawrapper, and Tableau Public. You will also gradually learn how to edit open-source code templates built with Chart.js, Highcharts, and ...
Chartjs to Draw vertical line on integer x axis value for ... Line chart border lines in boundaries for chartjs. Chart.js - vertical lines for line chart. Chart.js to create line chart. Enable Stepped lines in Chart.Js. Growing chart value in line chart chart.js.
X-Axis Label Rotation 90 degree · Issue #2827 · chartjs ... I'm using barchart ,x Axis label want rotate 90 degree And the value of x & y label if my input 90.50 means it's displayed 90.5 only on Tooltip..See the Attached file. chartfiddle.zip. The text was updated successfully, but these errors were encountered: Copy link. Member.
Line Chart | Chart.js Vertical Line Chart A vertical line chart is a variation on the horizontal line chart. To achieve this you will have to set the indexAxis property in the options object to 'y' . The default for this property is 'x' and thus will show horizontal lines.

javascript - Chart.js - Shift/Stagger labels horizontally (for x axis) instead of rotating ...
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Legend | Chart.js Legend | Chart.js Legend The chart legend displays data about the datasets that are appearing on the chart. Configuration options Namespace: options.plugins.legend, the global options for the chart legend is defined in Chart.defaults.plugins.legend. WARNING The doughnut, pie, and polar area charts override the legend defaults.
stackoverflow.com › questions › 23424123javascript - Remove x-axis label/text in chart.js - Stack ... May 02, 2014 · At about line 71 in chart.js add a property to hide the bar labels: // Boolean - Whether to show x-axis labels barShowLabels: true, At about line 1500 use that property to suppress changing this.endPoint (it seems that other portions of the calculation code are needed as chunks of the chart disappeared or were rendered incorrectly if I disabled ...
JavaScript Column Chart with rotated x-axis labels ... Checkout JavaScript Column Chart with rotated x-axis labels. The labels auto-rotate when there is not enough space on the axes to fit all the labels.
Some labels on axis's are missing · Issue #2801 · chartjs ... I'll draw a chart with on the X-axis names of cities. The problem is when I'll draw the chart. The values of the even names are missing (see the yellow marks on the image below). For this chart I wouldn't have that. Is this a bug or have...

Chart js vertical labels
Some labels on axis's are missing · Issue #2801 · chartjs ... I'll draw a chart with on the X-axis names of cities. The problem is when I'll draw the chart. The values of the even names are missing (see the yellow marks on the image below). For this chart I wouldn't have that. Is this a bug or have... JavaScript Column Chart with rotated x-axis labels ... Checkout JavaScript Column Chart with rotated x-axis labels. The labels auto-rotate when there is not enough space on the axes to fit all the labels. stackoverflow.com › questions › 23424123javascript - Remove x-axis label/text in chart.js - Stack ... May 02, 2014 · At about line 71 in chart.js add a property to hide the bar labels: // Boolean - Whether to show x-axis labels barShowLabels: true, At about line 1500 use that property to suppress changing this.endPoint (it seems that other portions of the calculation code are needed as chunks of the chart disappeared or were rendered incorrectly if I disabled ...
Chart js vertical labels. chart js vertical bar with label on bar Code Example All Languages >> Javascript >> chart js vertical bar with label on bar "chart js vertical bar with label on bar" Code Answer's. chart . js bar . javascript by Outrageous Ox on Jul 17 2020 Comment . 1 Source: tobiasahlin.com ... tobiasahlin.com › blog › chartjs-charts-to-get-you10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ... ChartJS to draw multiple vertical lines using an array ... Animation chart js line chart and animate chart drawing line by line. Chart.js line chart with horizontal line. Create chart.js Line chart with different background colors for each section. Custom Tooltips On Line Chart Using Chart.js. Draw line chart with connected dots using chartJS. Chart.js — Axis Labels and Instance Methods - The Web Dev No Comments on Chart.js — Axis Labels and Instance Methods; Spread the love. We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Labeling Axes. The labeling axis tells the viewer what they're viewing.
In ChartJS, Make y label vertical | The ASP.NET Forums I am trying to Make y label vertical by setting maxRotation & minRotation to 90. Though it's displayed vertical but it leaves lot of space in y-axis if name displayed on y-axis is too long. When I add padding in negative like below space is removed. But I can't set static value in padding since name (to be displayed on y-axis) can be short or long. Hide label text on x-axis in Chart.js - Devsheet Show vertical line on data point hover Chart.js Change the color of axis labels in Chart.js Increase font size of axis labels Chart.js Hide label text on x-axis in Chart.js javascript Share on : By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code. › article › generating-runtimeGenerating Chart Dynamically In MVC Using Chart.js Nov 05, 2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers. Change the color of axis labels in Chart.js - Devsheet As we all know, Chart.js is an awesome library for creating charts and graphs. One thing that I love about this library, is the fact that we can customize almost everything in our chart. Changing the color of axis labels is not a big deal, but it's something that requires a little bit of knowledge of creating charts using Chart.js
Bar Chart | Chart.js A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y' . The default for this property is 'x' and thus will show vertical bars. › docs › latestLine Chart | Chart.js Feb 12, 2022 · It is common to want to apply a configuration setting to all created line charts. The global line chart settings are stored in Chart.overrides.line. Changing the global options only affects charts created after the change. Existing charts are not changed. For example, to configure all line charts with spanGaps = true you would do: indexLabelOrientation - Index Label Orientation| CanvasJS ... JavaScript Charts jQuery Charts React Charts Angular Charts JavaScript StockCharts Contact Fenopix, Inc. 2093 Philadelphia Pike, #5678, Claymont, Delaware 19703 United States Of America How To Show Values On Top Of Bars in Chart Js - Bramanto's ... Hi Guys, in this post I would share how to show values on top of bars in Chart.js. My project used library Chart.JS to display a Chart from data sets. Previously, I have made a Chart in the form of a bar like a picture below. But on that Chart, I don't know the exact value of each bar. To find out, I have to mouse over the Chart.
Chart.js/vertical.md at master · chartjs/Chart.js · GitHub Simple HTML5 Charts using the tag. Contribute to chartjs/Chart.js development by creating an account on GitHub.

Google Charts tutorial - Basic Column Charts - chart js - By Microsoft Award MVP - google graphs ...
Data Visualization with Chart.js The chart data, the vertical labels of the chart. The chart label, which is the title or name of the chart. The chart instance, which is needed to initiate a new type of chart. Let me show you the code. // 1. The canvas reference to display the chart. const chartCanvas = document.getElementById('chart-canva').getContext('2d'); // 2.

javascript - Chart.js Labelling - Need Two Labels on Y-axis of Horizontal Bar Chart - Stack Overflow
Allow wrapping in axis labels · Issue #608 · chartjs/Chart.js fulldecent commented on Sep 5, 2014. Comparing Google Charts to Chart.js. I would like to have wrapping on the axis labels to support the below effect. The text was updated successfully, but these errors were encountered: AllenJB, FiniteLooper, piotrkulpinski, NomanChali, iorrah, adb-shell, and lmgonzalves reacted with thumbs up emoji. Copy link.
› docs › chartGetting Started – Chart JS Video Guide 5. Background Color Opacity | Chart JS Background Color Series; 6. Background Color Conditional Colors | Chart JS Background Color Series; 7. Background color gradient horizontal | Chart.js Background Color Series; 8. Background Color Gradient Vertical | Chart JS Background Color Series; 9. Background Color Gradient Diagonal | Chart JS ...
Tutorial on Labels & Index Labels in Chart | CanvasJS ... charts Overview - Labels & Index Labels in Chart Labels are used to indicate what a certain position on the axis means. Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels
Fixed width label, horizontal bar chart · Issue #2626 ... It sets the width to 100px. I wish to set max width as 100px. And one more trouble is that if the label crosses the width limit then the label cuts out. For example, my label is '1500000000000'. I set my width to 50px. If the width is exceeded, my label shows like '00000000'. '15000' from my label is truncated.
Error Bars with Chart.js | Hands-On Data Visualization Tell your story and show it with data, using free and easy-to-learn tools on the web. This introductory book teaches you how to design interactive charts and customized maps for your website, beginning with easy drag-and-drop tools, such as Google Sheets, Datawrapper, and Tableau Public. You will also gradually learn how to edit open-source code templates built with Chart.js, Highcharts, and ...
Chartjs to Draw vertical line on integer x axis value for ... Line chart border lines in boundaries for chartjs. Chart.js - vertical lines for line chart. Chart.js to create line chart. Enable Stepped lines in Chart.Js. Growing chart value in line chart chart.js.
X-Axis Label Rotation 90 degree · Issue #2827 · chartjs ... I'm using barchart ,x Axis label want rotate 90 degree And the value of x & y label if my input 90.50 means it's displayed 90.5 only on Tooltip..See the Attached file. chartfiddle.zip. The text was updated successfully, but these errors were encountered: Copy link. Member.
Line Chart | Chart.js Vertical Line Chart A vertical line chart is a variation on the horizontal line chart. To achieve this you will have to set the indexAxis property in the options object to 'y' . The default for this property is 'x' and thus will show horizontal lines.

javascript - Chart.js - Shift/Stagger labels horizontally (for x axis) instead of rotating ...
Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Legend | Chart.js Legend | Chart.js Legend The chart legend displays data about the datasets that are appearing on the chart. Configuration options Namespace: options.plugins.legend, the global options for the chart legend is defined in Chart.defaults.plugins.legend. WARNING The doughnut, pie, and polar area charts override the legend defaults.
stackoverflow.com › questions › 23424123javascript - Remove x-axis label/text in chart.js - Stack ... May 02, 2014 · At about line 71 in chart.js add a property to hide the bar labels: // Boolean - Whether to show x-axis labels barShowLabels: true, At about line 1500 use that property to suppress changing this.endPoint (it seems that other portions of the calculation code are needed as chunks of the chart disappeared or were rendered incorrectly if I disabled ...
JavaScript Column Chart with rotated x-axis labels ... Checkout JavaScript Column Chart with rotated x-axis labels. The labels auto-rotate when there is not enough space on the axes to fit all the labels.
Some labels on axis's are missing · Issue #2801 · chartjs ... I'll draw a chart with on the X-axis names of cities. The problem is when I'll draw the chart. The values of the even names are missing (see the yellow marks on the image below). For this chart I wouldn't have that. Is this a bug or have...












Post a Comment for "39 chart js vertical labels"