38 floating labels bootstrap 4
Bootstrap 4 float label css example with feedback form If it free snippets of bootstrap floating label examples So you have to simple get those bellow code from tab of html, css and js. you simple click on HTML Code then you will get html code floating label html css snippets, click on JS Code tab get code of jquery codd for bootstrap 4 float label form snippets, same as for CSS Code tab. Floating labels example · Bootstrap v4.6 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed).
Bootstrap 4 sign up form with floating label Example Bootstrap 4 sign up form with floating label snippet is created by Omkar Bailkeri using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 sign up form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design ...

Floating labels bootstrap 4
Bootstrap 4 Forms - W3Schools Bootstrap 4's Default Settings Form controls automatically receive some global styling with Bootstrap: All textual , , and elements with class .form-control have a width of 100%. Bootstrap 4 Float Label - CodePen Bootstrap 4 Float Label HTML HTML Options xxxxxxxxxx 53 1 2 Sign up 3 4 5 6 7 First 8 9 Floating Labels For Bootstrap 5/4 Form Controls - jQuery Script Chrome, IE9+, FireFox, Opera, Safari #Bootstrap #Bootstrap 5 #bootstrap 4 #Input label #Float Label Pattern This is a CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. See Also: Loading Indicator For Bootstrap Form Controls - Input Spinner
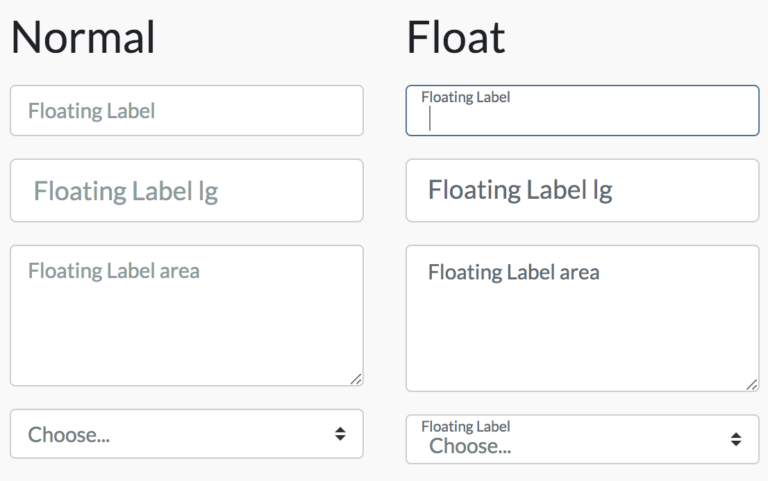
Floating labels bootstrap 4. Bootstrap 4 Floating Labels Dropdown - Experts Exchange Bootstrap 4 Floating Labels Dropdown. ucohockey asked on 5/26/2019. Bootstrap CSS HTML. 5 Comments 1 Solution 1743 Views Last Modified: 5/30/2019. Using Bootstrap 4 Floating Labels works for inputs but I need it to work for a dropdown. I have it working some but need to make sure the drop down is the same height as the inputs. floating labels - Bootstrap 4 floating labels | Bootstrap4 Tag: floating labels Satisfyc - Satisfaction Survey Form Wizard Satisfyc is an HTML 5 site template based Wizard Form. With Satisfyc you can create Surveys forms in order to catch new potential customers and useful data like contacts, expectations, reviews and comments. Material Inspired Floating Labels For Bootstrap 4 - jQuery Script floating-labels is a jQuery plugin used to create Material Design inspired text fields with animated floating labels for Bootstrap 4 framework. How to use it: 1. To get started, include jQuery library and Bootstrap 4 framework on the page. 1 4 Demos of Bootstrap labels in forms, floating and more Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.
Floating labels | Bootstrap Vue Wrap a pair of and elements in CFormFloating to enable floating labels with textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Simple Bootstrap 4 form with floating label - YouTube Simple Bootstrap 4 form with floating label | Login Form with floating Placeholder TextPlease share the video and subscribe this channel for front-end develo... What are floating labels in Bootstrap? Creator: Akande Olalekan Toheeb. Personalized Learning Plans Personalized Plans for your goals Personalized Plans for your goals GitHub - exacti/floating-labels: Floating Labels for Bootstrap using ... Floating Label Like outlined material design In-border:
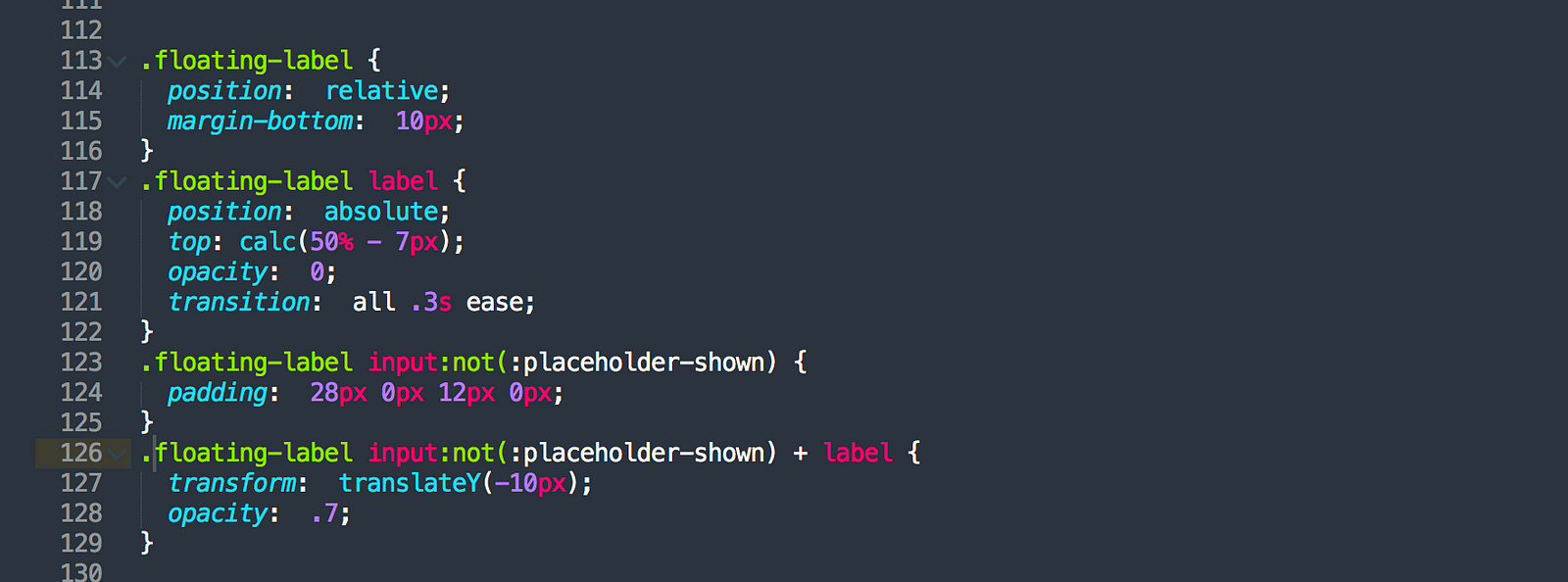
Bootstrap 5 Floating Label Form Controls - Web Code Flow A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection. Floating labels - Bootstrap 5 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, and Firefox. float label bootstrap 4 Code Example - codegrepper.com what is floating label in bootstrap; bootstrap 4 floating labels placeholder-shown; bootstrap floating labels validation; floating labels bootstrap 5; bootstrap 4 floating labels ; bootstrap float label left; bootstrap textbox floating label; floating label in bootstrap5; floating labels bootstrap 4.6; how to use bootstrap floating lable; how ... Create Bootstrap 4 Form Controls With Floating Labels Mar 18, 2020 · A CSS extension that lets you create Bootstrap 4 form controls with floating labels via the :placeholder-shown pseudo-element. Without the need of any JavaScript. Works in latest Chrome, Safari, and Firefox. How to use it: Download and insert the stylesheet floating-labels.css after the latest Bootstrap 4 stylesheet.
bootstrap-float-label - npm Pure CSS implementation of Float Label pattern for Bootstrap 3.. Latest version: 3.0.1, last published: 5 years ago. Start using bootstrap-float-label in your project by running `npm i bootstrap-float-label`. There are 2 other projects in the npm registry using bootstrap-float-label.
Floating-Labels only works with "for" and "Input-ID ... - GitHub an optional float-label class on the .form-label-group wrapper could potentially be a bootstrap feature re "dirty-hack-solution" ... building labels/inputs that aren't properly linked due to lazyness is the greater crime and the root of the issue you're experiencing
Bootstrap 5 Form Floating Labels - Animated Labels With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Example Email
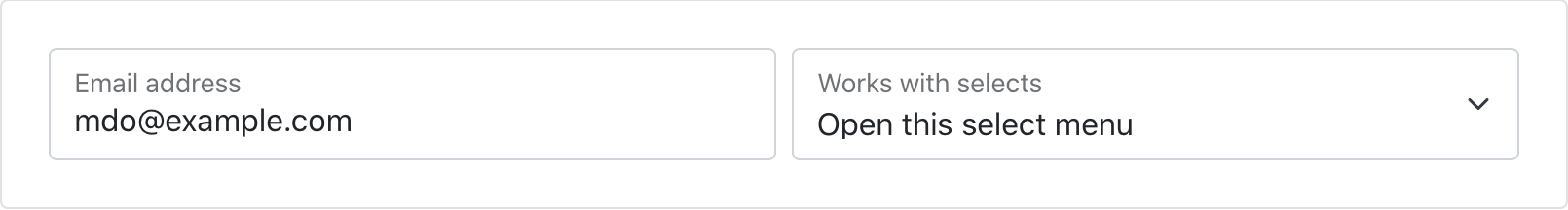
Floating labels - React-Bootstrap Documentation Floating labels Create beautifully simple form labels that float over your input fields. Example Wrap a element in to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.

Bootstrap 5 Alpha 3 is here: new accordion component, floating labels, and a new file input ...
Floating labels example for Bootstrap Floating labels example for Bootstrap Floating labels Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox.
floating labels in bootstrap 4 Code Example - codegrepper.com All Languages >> Whatever >> floating labels in bootstrap 4 "floating labels in bootstrap 4" Code Answer's. bootstrap floating label . whatever by godwin_kvg on Dec 31 2020 Comment . 0 Source: getbootstrap ...
Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
Floating labels example · Bootstrap v4 中文文档 v4.6 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed).
bootstrap floating label Archives - Web Code Flow CSS only bulletproof Float Label style app with automatic fallback for any unsupported browser. floating label css codepen, floating label input css, bootstrap floating label,…
Floating Form with Bootstrap 4 by adamthemes - CodeCanyon Floating Form with Bootstrap 4 is a collection of floating inline label forms built on Bootstrap 4. Its contains various forms and all forms have different stylesheet. HTML5 and CSS3 files are validated and well commented. Easy integration to any Web Projects. It provides as a base UI for all form design. Here's what included in this pack:
css - Bootstrap 4.1 floating labels - Stack Overflow Apr 20, 2020 · 12 It says on the Bootstrap examples page that floating-labels are... "Experiments - Examples that focus on future-friendly features or techniques." Like many of the other examples, there's an additional CSS file used in the example... Using the floating-labels.css they work as expected in the supported browsers...
Floating Labels For Bootstrap 5/4 Form Controls - jQuery Script Chrome, IE9+, FireFox, Opera, Safari #Bootstrap #Bootstrap 5 #bootstrap 4 #Input label #Float Label Pattern This is a CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. See Also: Loading Indicator For Bootstrap Form Controls - Input Spinner
Bootstrap 4 Float Label - CodePen Bootstrap 4 Float Label HTML HTML Options xxxxxxxxxx 53 1 2 Sign up 3 4 5 6 7 First 8 9
Bootstrap 4 Forms - W3Schools Bootstrap 4's Default Settings Form controls automatically receive some global styling with Bootstrap: All textual , , and elements with class .form-control have a width of 100%.




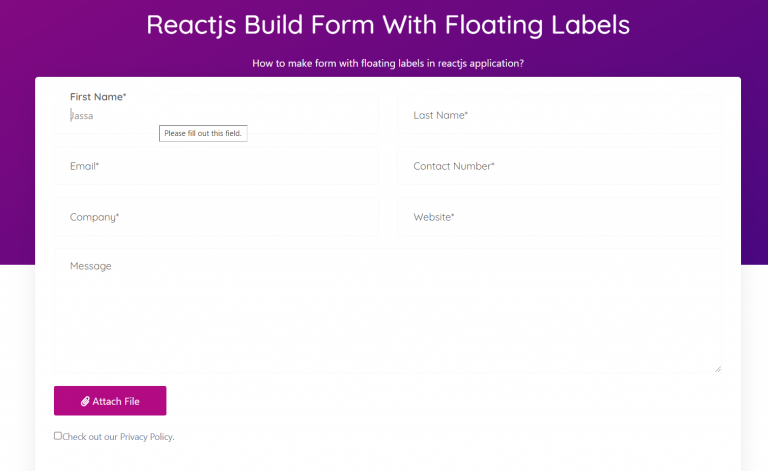
![Add support for Bootstrap floating labels [#3008285] | Drupal.org](https://www.drupal.org/files/issues/2020-04-22/No %23empty_option is displayed in the select.png)







Post a Comment for "38 floating labels bootstrap 4"