38 jquery ui slider labels
JavaScript UI Components - Build Better Apps Faster - Progress Kendo UI Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. New Release! Check out the new components and features & sign up for the Kendo UI R3 2022 release webinar on Sept. 20 to see them in action! Kendo UI . Product Bundles. DevCraft. All Telerik .NET tools and Kendo UI … jQuery UI Slider range Option - GeeksforGeeks The jQuery UI consists of GUI widgets, visual effects, and themes implemented using jQuery, CSS, and HTML. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI provides us a slider control through the slider widget. Slider helps us to get a certain value using a given range.
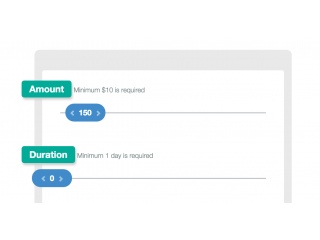
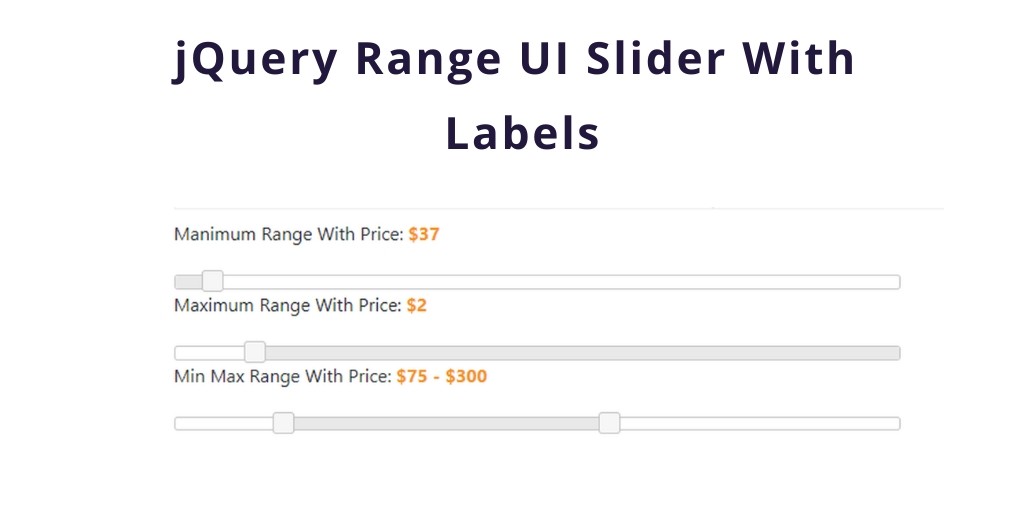
jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15

Jquery ui slider labels
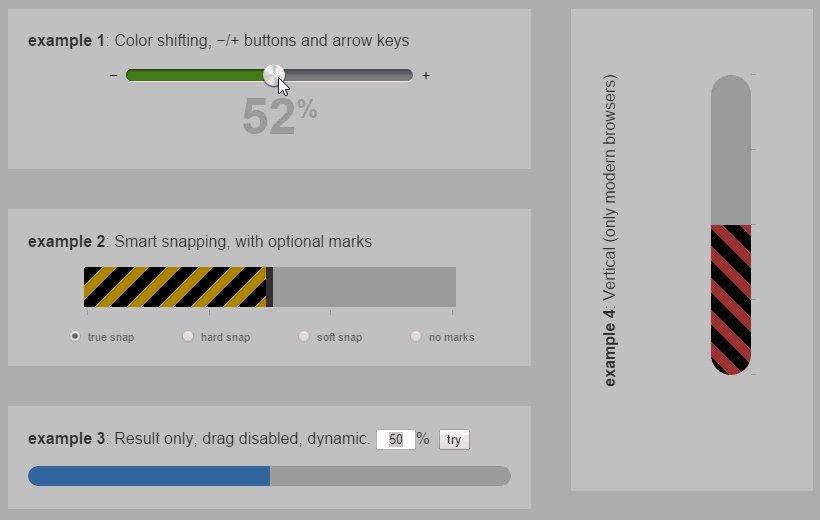
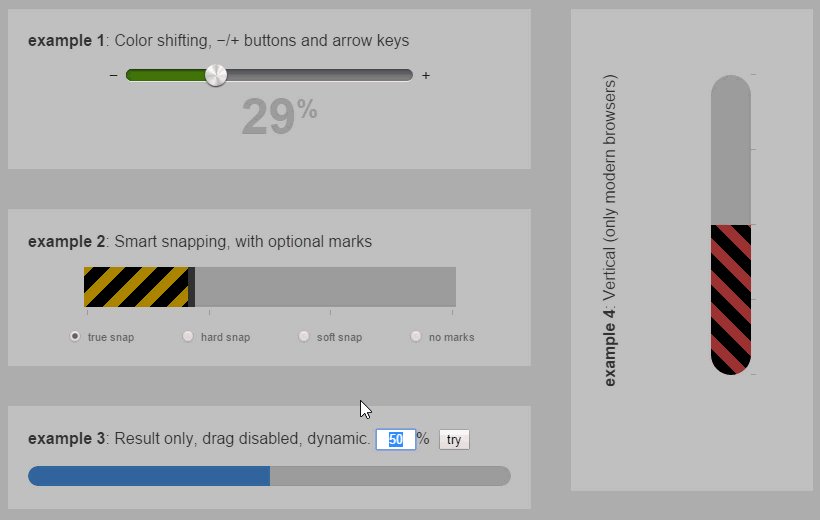
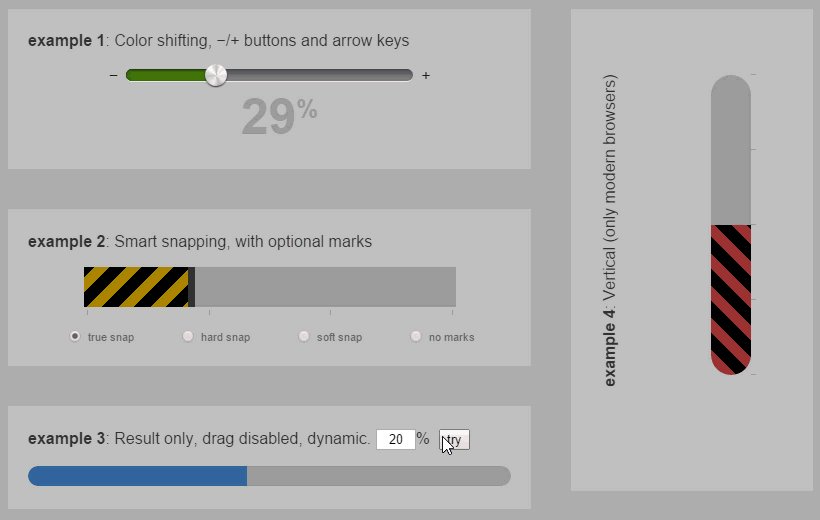
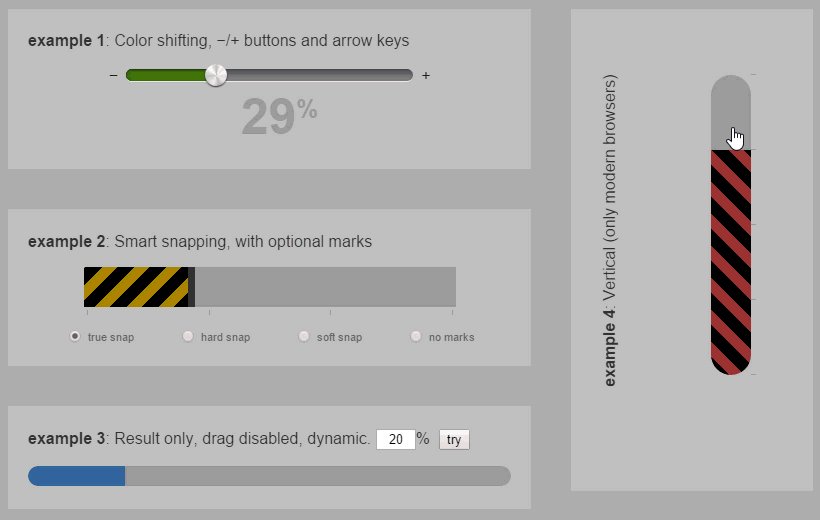
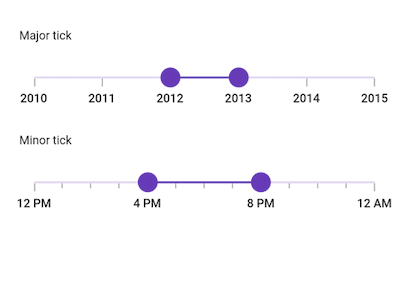
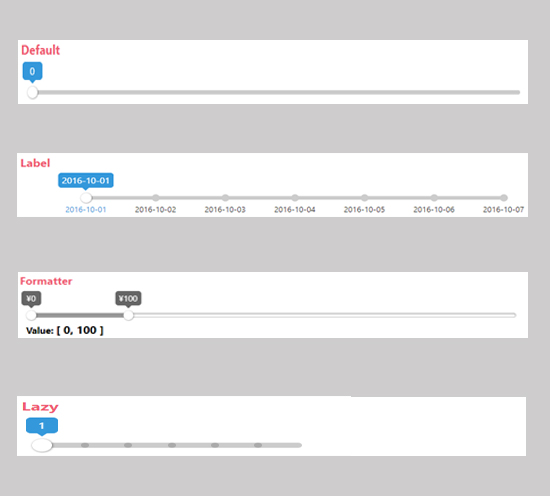
ctcherry/jquery-ui.labeled-slider - GitHub Ticks, little lines that indicate where the slider will snap to. Labels, instead of passing in numbers, and steps and so forth, you pass in an array, and then you are able to access these labels the same way you are able to get the value of the slider. Good for non-numeric selections and ranges. Drawbacks Currently some things are hardcoded. Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository. Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. Live preview & Download. Example Link Example Description; Example 1: Basic example with custom formatter and colored …
Jquery ui slider labels. 17 jQuery Range Sliders - Free Frontend Collection of free jQuery range slider examples. Update of November 2019 collection. 5 new items. Free Frontend. ... CSS Custom Range Slider. JS used for color-change and % label. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. ... Custom range slider made using jQuery UI. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Jquery UI Slider Pips - Simey.me - GitHub Pages This will add the markers along the slider, and place the min/max values to the beginning/end of the slider: ($) // to create the slider on the page we use jQuery to select the element // from the HTML and apply the .slider () method, then we apply the pips afterwards. $(".slider").slider().slider("pips"); Float GitHub - jquery/jquery-ui: The official jQuery user interface library. jQuery UI - Interactions and Widgets for the web. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of jQuery. Whether you're building highly interactive web applications, or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Stylish Value/Range Slider with jQuery and jQuery UI - Slider Pips Slider Pips is a jQuery plugin that extends the native jQuery UI slider component to add small "pips", "float", "labels" to the slider with plenty of custom API options. Basic Usage: 1. Load the required jQuery library and jQuery UI's javascript and CSS in the page. 1
jQuery UI Button label Option - GeeksforGeeks jQuery UI Slider Widget. jQuery UI Slider animate Option; ... jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and jQuery. jQuery UI is great for building UI interfaces for the webpages. ... The jQuery UI Button label option is used to add the label on the button element. Syntax: $( ".selector" ).button ... Slider Widget | jQuery UI API Documentation The slider widget uses the jQuery UI CSS framework to style its look and feel. If slider specific styling is needed, the following CSS class names can be used for overrides or as keys for the classes option: ui-slider: The track of the slider control. This element will additionally have a class name of ui-slider-horizontal or ui-slider-vertical ... jQuery Autocomplete | How autocomplete Method can be … Introduction to jQuery Autocomplete. Autocomplete is basically a mechanism that provides the users with a pre-populated list of values or suggestions as they type which enables them to easily find and select a particular item from the list. › kendoJavaScript UI Components - Build Better Apps Faster ... Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. New Release! Check out the new components and features & watch the Kendo UI release webinar to see them in action!
.labels() | jQuery UI API Documentation If no labels are associated with the given element, an empty jQuery object is returned. This methods mimics the native labels property, which isn't supported in all browsers. In addition, this method also works for document fragments. Example: Highlight all labels of the input element 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 jQuery UI Slider - javatpoint jQuery UI Slider. jQuery UI slider is used to obtain a numeric value within a certain range. The main advantage of slider over text input is that it becomes impossible for the users to enter an invalid value. Every value they can pick with the slider is valid. Syntax: You can use the slider method in two forms: sandbox/7-jquery-ui-labeled-slider.html at master - GitHub Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks: to the slider control. Options added include the interval to place the ticks and: and option set of labels to show (other than the default numeric labels). The current: source is on my jQuery UI extensions GitHub project repository. If you want the widget, Popup - jQuery Mobile Demos Popup. The popup widget can be used for various types of popups. From a small tooltip popup to a large photo lightbox. Popup basics. To create a popup, add the data-role="popup" attribute to a div with the popup contents. Then create a link with the href set to the id of the popup div, and add the attribute data-rel="popup" to tell the framework to open the popup when the link …
jQuery and the jQueryUI Slider - Not sliding when I use Hidden Fields ... User874834357 posted Hey all, I have a jQueryUI Slider on my page and I'm going to let the user multi-select two time values. The slider sits in a user control and is loaded onto a content page. The user control has two properties: StartTime and EndTime, which are both integers, and represent ... · User-1831433507 posted I see... try parsing values and ...
jQuery UI | Slider - GeeksforGeeks The slider function in Jquery UI can be used to select numeric data as an input from the user. Slider has many applications on a webpage like using it for volume control, color selector, controlling the size and resolutions of various images, etc. We will use the CDN link in code to add different libraries and styles.
Slider | jQuery UI Slider | jQuery UI Slider Drag a handle to select a numeric value. Examples Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider
A Quick glance of jQuery Slider with Programming Example - EDUCBA Introduction to jQuery Slider. A slider is something which is generally used when we want to select a numeric value from a certain range. This can be achieved by simply dragging a slider. jQuery UI offers a slider() method to achieve the sliding effect in the web pages. slider() method basically changes the appearance of HTML elements in the page and give them the proper styling by adding ...
JqueryUI - Slider - tutorialspoint.com jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method
seiyria.com › bootstrap-sliderSlider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons.
Location and Alignment: DevExtreme - JavaScript UI … The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property.
js.devexpress.com › Documentation › GuideLocation and Alignment: DevExtreme - JavaScript UI Components ... The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property.
Overview - Switch - Kendo UI for Angular - Telerik Key Features. Labels—; The Switch provides options for setting and styling the titles of its labels.; Forms support—; You can use the Switch both in template-driven and reactive Angular forms.; Checked Switch—; You can use the configuration options of the Switch to set its initial value.; Disabled Switch—; You can use the configuration options of the Switch to disable the …
demos.jquerymobile.com › 1 › popupPopup - jQuery Mobile Demos The ui-content class can be added to the popup to add the standard 15px of padding. When padding is added, we apply a few style rules to negate the top margin for the first heading or paragraph in the popup and do the same for the last element's bottom margin.
jQuery UI slider step Option - GeeksforGeeks jQuery UI slider step Option. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and, jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI slider step option is used to set the steps (amount of each interval or step) of the slider between the min and max value.
Slider Widget | jQuery Mobile API Documentation To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range. If you want to constrain input to specific increments, add the step ...
simeydotme/jQuery-ui-Slider-Pips - GitHub jQuery UI Slider Pips Plugin to add "pips" or "floats" to a JQUI Slider. This plugin extends the jQuery UI Slider widget. Use it for creating a nicely-styled slider like shown below Documentation, Demos and Examples here Want to contribute?:
Getting Started with Form: DevExtreme - JavaScript UI To create a data entry UI, assign an object to the formData property. The Form creates a simple item (a label-editor pair) for each field in the formData object. The Form chooses default editors based on value types: TextBox for string values, NumberBox for numbers, DateBox for dates.
jQuery Mobile Demos jQuery Mobile is a touch-optimized HTML5 UI framework designed to make responsive web sites and apps that are accessible on all smartphone, tablet and desktop devices. New to jQuery Mobile? Get started by reading this introduction. For technical info, visit the API documentation. Downloads and info about the project can be found on jquerymobile ...
› jquery-autocompletejQuery Autocomplete | How autocomplete Method can be ... - EDUCBA Home » Software Development » Software Development Tutorials » jQuery Tutorial » jQuery Autocomplete Introduction to jQuery Autocomplete Autocomplete is basically a mechanism that provides the users with a pre-populated list of values or suggestions as they type which enables them to easily find and select a particular item from the list.
jQuery Demos and Examples with HTML5/JavaScript Source Code | Kendo UI ... Create and modify SASS based themes for Kendo UI widgets. Download Builder. Create a single JavaScript file which contains only the required widgets and features. Accessibilty Demos. Demos examamples, where accessibility level and compliance of …
demos.telerik.com › kendo-uijQuery Demos and Examples with HTML5/JavaScript Source Code ... Create and modify SASS based themes for Kendo UI widgets. Download Builder. Create a single JavaScript file which contains only the required widgets and features. Accessibilty Demos. Demos examamples, where accessibility level and compliance of the Kendo UI components can be tested.
How do I add text labels below Slider? - jQuery Forum Product requirement is straightforward: Label goes above the slider but the product managers want two labels (e.g., low and high) at either end of the
demos.jquerymobile.com › 1jQuery Mobile Demos jQuery Mobile is a touch-optimized HTML5 UI framework designed to make responsive web sites and apps that are accessible on all smartphone, tablet and desktop devices. New to jQuery Mobile? Get started by reading this introduction. For technical info, visit the API documentation. Downloads and info about the project can be found on jquerymobile ...
jQuery UI Slider Labels Under Slider - Stack Overflow I have a simple solution for a slider with labels using only jquery. You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes.
jQuery UI Slider Pips | jQuery Plugins jQuery UI Slider Pips is a jQuery plugin for making jQuery UI Sliders a little bit nicer. It's adding little 'pips' , 'floats' and labels to a slider. Features Adds small "pips" and "labels" to the slider Extends the jQuery UI Slider widget Easily Configurable Works for both Horizontal and Vertical sliders Doesn't change default slider behaviour
jQuery UI slider labels with pips · GitHub - Gist jQuery UI slider labels with pips Raw jquery-ui-slider-extension.css This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ...
Spinner | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
jquery ui slider display values - Stack Overflow I want to add labels to the slider so at position 1 it would say 1 hour, 2 would say 12 hours, 3 would say 1 day, 4 = 3 days and 5 = 1 week. but i want to keep the value of days as 1 -5
jQuery UI Slider - W3schools In the jQuery UI slider, users can't enter an invalid value, thus holding an advantage over text input. Any value picked with the slider is valid. Syntax: The slider () method can be used in two forms: $ (selector, context).slider (options) Method. OR. $ (selector, context).slider ("action", params) Method.
Slider for Bootstrap Examples Page - Seiyria Launch faster using 500+ professionally designed and customizable UI elements for Bootstrap 5. AdminKit is a developer friendly & highly customizable Bootstrap 5 admin template featuring hundreds of UI components, forms, tables, charts and icons. Live preview & Download. Example Link Example Description; Example 1: Basic example with custom formatter and colored …
Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository.
ctcherry/jquery-ui.labeled-slider - GitHub Ticks, little lines that indicate where the slider will snap to. Labels, instead of passing in numbers, and steps and so forth, you pass in an array, and then you are able to access these labels the same way you are able to get the value of the slider. Good for non-numeric selections and ranges. Drawbacks Currently some things are hardcoded.



































Post a Comment for "38 jquery ui slider labels"