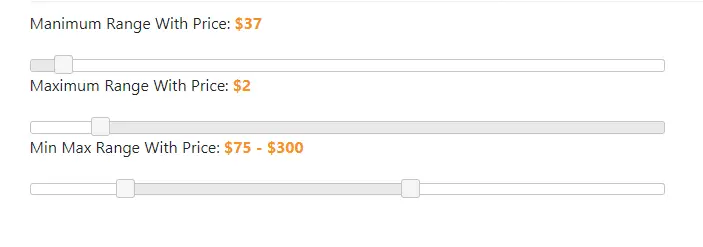
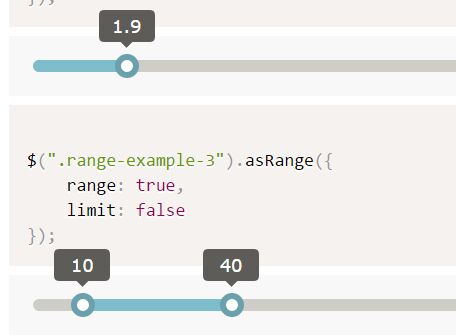
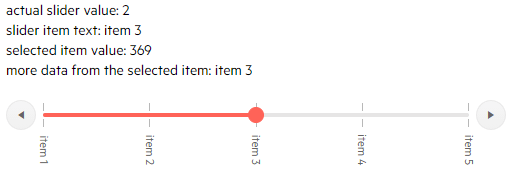
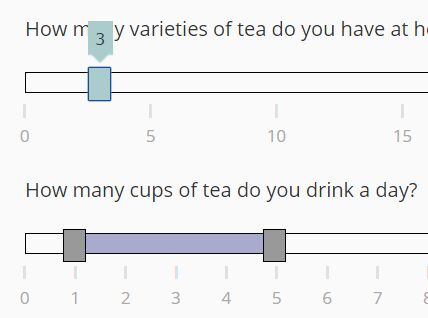
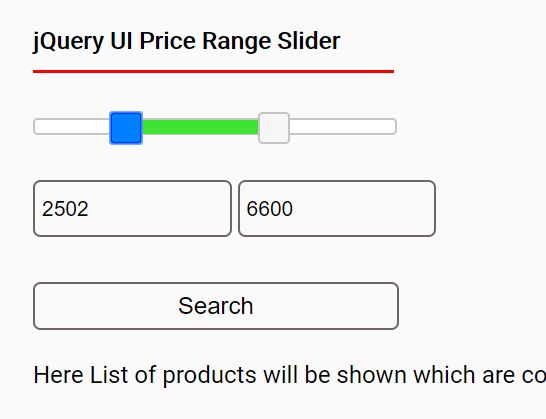
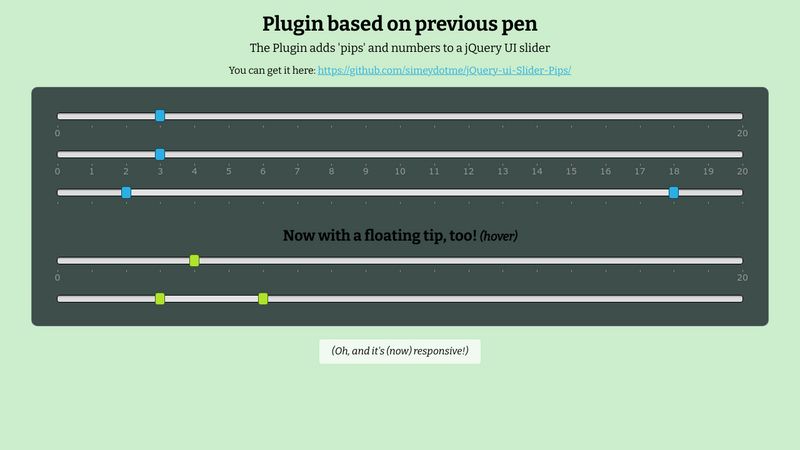
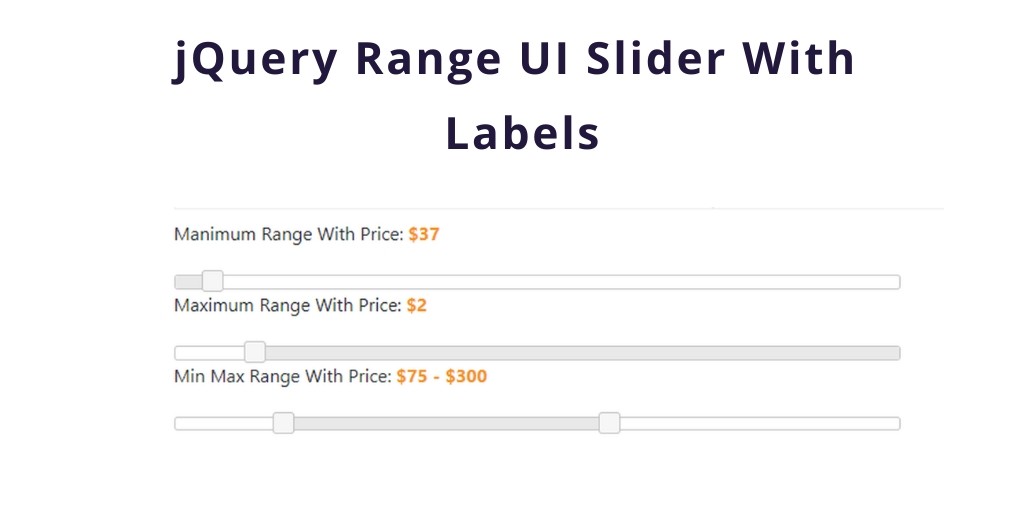
43 jquery ui slider with labels
freshdesignweb.com › jquery-i95 Best Free CSS HTML Image Slider & Slideshow - freshDesignweb Oct 03, 2022 · WOW Slider – Free responsive jQuery image slider This simple web design software comes with 5300+ awesome website blocks: image galleries, lightboxes, image sliders, bootstrap carousel, counters, countdowns, full screen intros, features, data tables, etc. pricing tables, progress bar, timelines, tabs, accordions, call to action, forms, maps ... › kendoJavaScript UI Components - Build Better Apps Faster ... Quickly build eye-catching web apps using Kendo UI's ultimate collection of JavaScript UI components with libraries for jQuery, Angular, React, and Vue. New Release! Check out the new components and features & watch the Kendo UI release webinar to see them in action!
› kendo-vue-uiKendo UI for Vue - Telerik.com Satisfy All Your Vue UI Requirements and Save Time While Doing It. Kendo UI for Vue delivers everything you need for data handling, forms, navigation, performance, UX, design, accessibility, and so much more. Check out the best-in-class grid below.

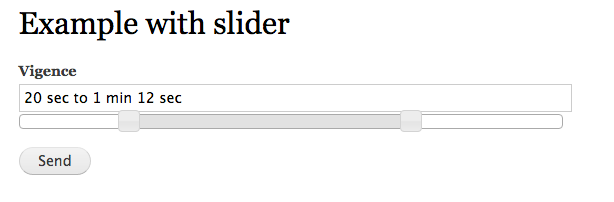
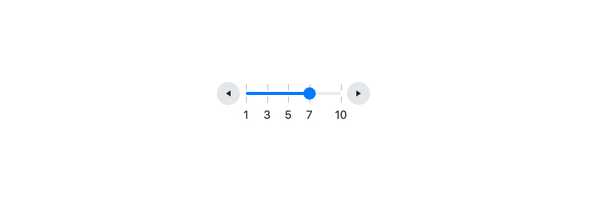
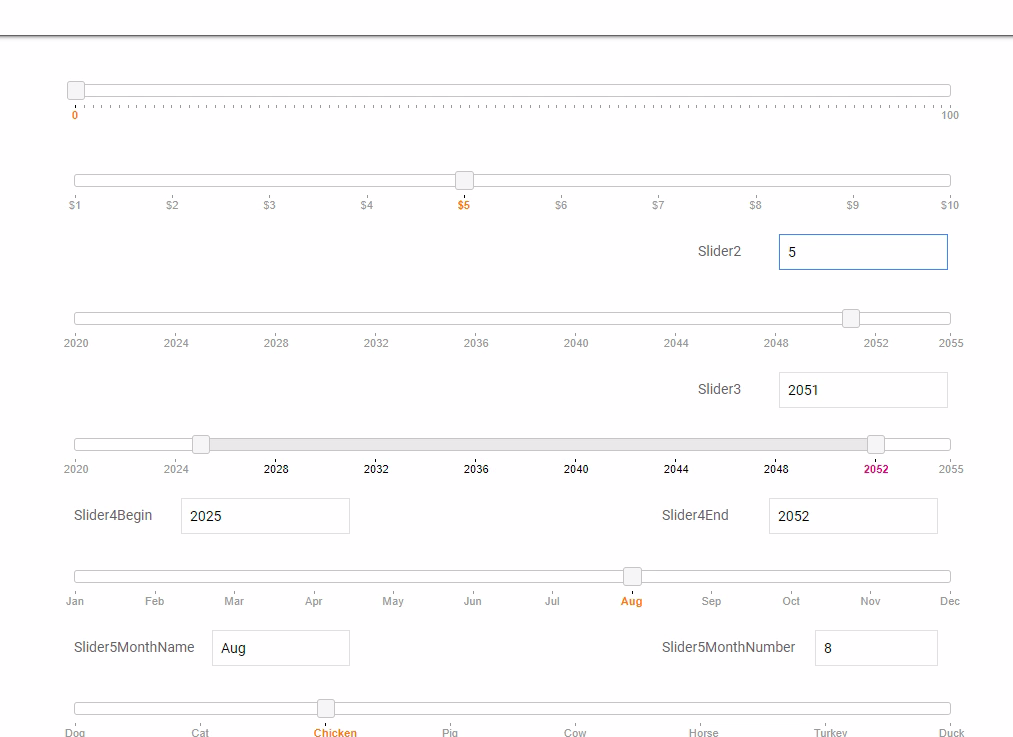
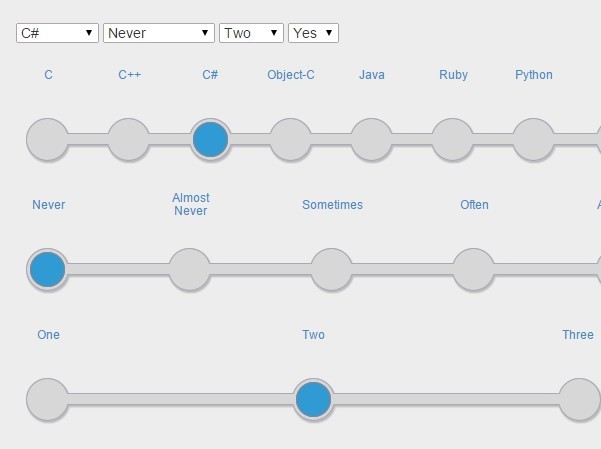
Jquery ui slider with labels
trentrichardson.com › examples › timepickerAdding a Timepicker to jQuery UI Datepicker - Trent Richardson Apr 20, 2016 · The timepicker addon adds a timepicker to jQuery UI Datepicker, thus the datepicker and slider components (jQueryUI) are required for using any of these. In addition all datepicker options are still available through the timepicker addon. If you are interested in contributing to Timepicker Addon please check it out on GitHub. If you do make ... js.devexpress.com › Documentation › GuideConfigure Simple Items: DevExtreme - JavaScript UI Components ... For more information on configuring labels, visit the Configure Item Labels section. The editor that will be used in a particular simple item depends on the type of data that its field contains. However, you can force an item to use an editor of your choice. For this purpose, specify the item's editorType property. jqueryui.com › upgrade-guide › 1jQuery UI 1.12 Upgrade Guide | jQuery UI jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish ...
Jquery ui slider with labels. jqueryui.com › upgrade-guide › 1jQuery UI 1.12 Upgrade Guide | jQuery UI jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish ... js.devexpress.com › Documentation › GuideConfigure Simple Items: DevExtreme - JavaScript UI Components ... For more information on configuring labels, visit the Configure Item Labels section. The editor that will be used in a particular simple item depends on the type of data that its field contains. However, you can force an item to use an editor of your choice. For this purpose, specify the item's editorType property. trentrichardson.com › examples › timepickerAdding a Timepicker to jQuery UI Datepicker - Trent Richardson Apr 20, 2016 · The timepicker addon adds a timepicker to jQuery UI Datepicker, thus the datepicker and slider components (jQueryUI) are required for using any of these. In addition all datepicker options are still available through the timepicker addon. If you are interested in contributing to Timepicker Addon please check it out on GitHub. If you do make ...



































Post a Comment for "43 jquery ui slider with labels"