44 how to add place labels on google maps
How to Add a Google Map to Your Google Doc Head to Google Docs and open your document. Select the spot in your document where you want to insert the location. Then, go to Insert > Smart Chips and pick "Place" in the pop-out menu. You'll see a Type to Search For Places box appear instructing you to enter the location. As you type, you'll see suggestions in a list form. Google Pixel 7 and 7 Pro make their debuts at Made By Google 2022 Months after Google officially announced the Pixel 7 and Pixel 7 Pro at I/O (and with plenty of leaks in the interim), the company has finally given us the real, juicy details on both phones. The ...
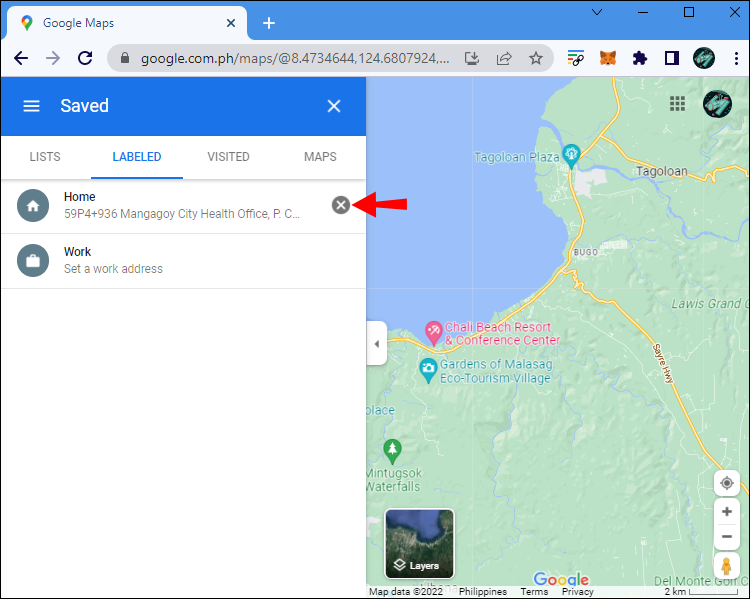
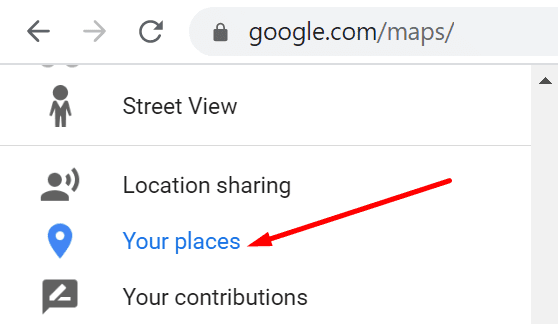
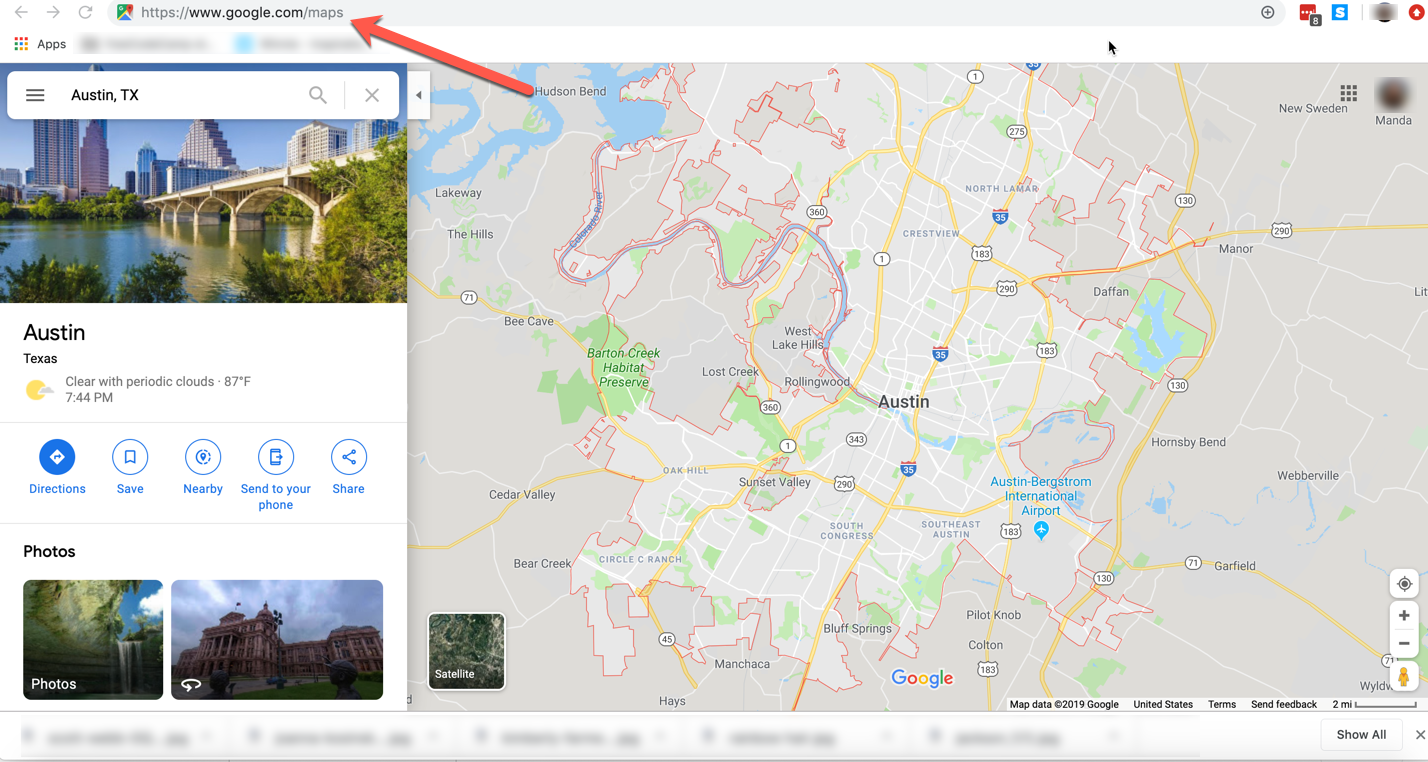
How to Turn Off Labels in Google Maps (2022) Go to Google Maps in your browser. Click the hamburger menu in the search bar. Select the "Your places" option. A new sidebar will open. Find the "Labeled" tab at the top. Click the grey "X" icon next to the Label you want to remove. Note: You can also edit your saved places in this window by selecting the "Lists" tab.

How to add place labels on google maps
Google Maps Marker is not clickable and removable Google Maps Marker is not clickable and removable. I have a green fan as a marker in my map, but it is not clickable and does not appear in the 'My Places' list. How do I remove it? I have no knowledge of javascript or anything programing related and do not even know how to open the code of my map. or ask your own question. Best Home Printers 2022 - Forbes Best All-In-One Home Printer For Families: Canon Pixma MegaTank G3260. Best Photo Home Printer: Epson EcoTank Photo ET-8550. Best Office All-In-One Home Printer: Canon Maxify GX7021. Best Wide ... developers.google.com › maps › documentationMaps JavaScript API Release Notes | Google Developers Aug 12, 2015 · Fixed mouse panning with the new Street View renderer (with google.maps.streetViewViewer = 'photosphere'). 15 February 2016. Changes: The ability to opt out of the new controls using google.maps.controlStyle = 'azteca' has been removed. 3.23 18 January 2016. Changes: This release includes a new full-screen control for the map.
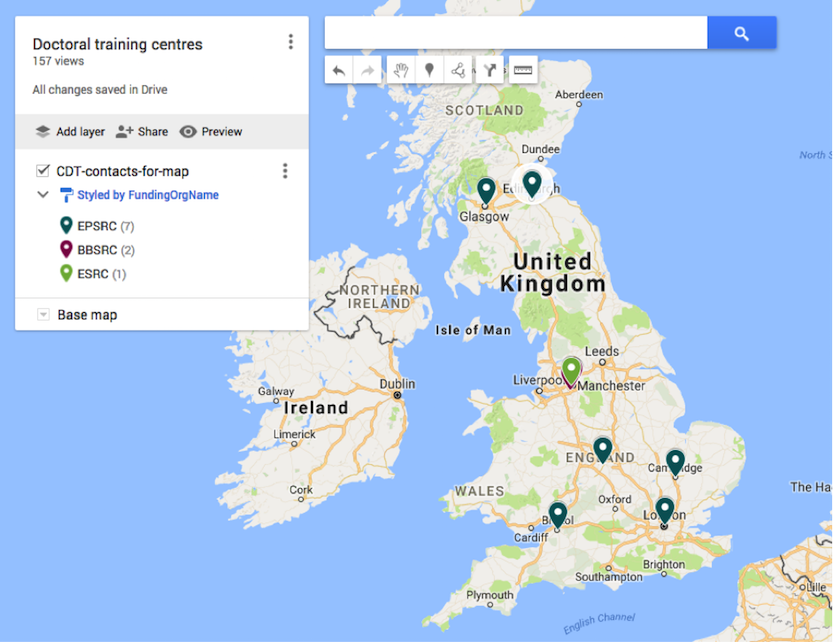
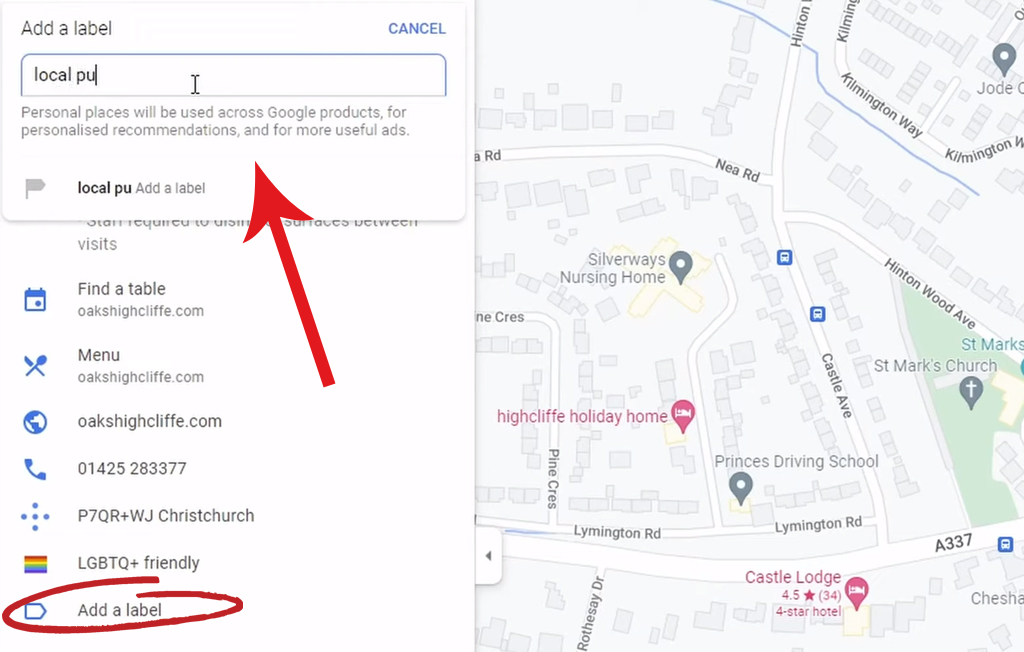
How to add place labels on google maps. › how-add-multiple-labelsHow to Add Multiple Labels on Google Maps - Guiding Tech Jul 15, 2021 · How to Add Multiple Labels on Google Maps for PC. Adding a label in the web version of Google Maps is simple and easy compared to the app. Step 1: Search for a place on Google Maps. Click on the ... developers.google.com › maps › documentationMarkers | Maps JavaScript API | Google Developers Oct 06, 2022 · Marker labels. A marker label is a letter or number that appears inside a marker. ... (location: google.maps.LatLngLiteral, map: google.maps.Map) { // Add the marker ... Charts, Graphs & Visualizations by ChartExpo - Google Workspace ChartExpo for Google Sheets has a number of advance charts types that make it easier to find the best chart or graph from charts gallery for marketing reports, agile dashboards, and data analysis: 1. Sankey Diagram 2. Bar Charts 3. Line Graphs (Run Chart) 4. Pie and Donut Charts (Opportunity Charts, Ratio chart) 5. Mapping Sheets - Google Workspace Marketplace the mapping web app is free to access, publicly available with no fee, no credentials are required for access, for anyone to use. main features (add-on and web-app) ⇨ basic (free) features: −...
developers.google.com › maps › documentationMaps SDK for Android release notes | Google Developers Oct 27, 2021 · To use this new version in your apps, be sure to update your dependencies to com.google.android.gms:play-services-maps:18.0.0. Maps SDK for Android version 18.0.0 is supported on Android API Level 19 (Android 4.4, KitKat) and higher. For more information on Android support, see the Google Maps Platform OS version support policy. Features: Enabling an API in your Google Cloud project | Cloud Endpoints with OpenAPI To enable an API: Console gcloud In the Google Cloud console, go to APIs & services for your project. Go to APIs & Services On the Library page, click Private APIs . If you don't see the API... Outlook add-in manifests - Office Add-ins | Microsoft Learn For an example add-in that defines add-in commands, see command-demo. Next steps: Add mobile support. Add-ins can optionally add support for Outlook mobile. Outlook mobile supports add-in commands in a similar fashion to Outlook on Windows and Mac. For more information, see Add support for add-in commands for Outlook Mobile. See also Maps SDK for Android overview | Google Developers Set up and create your first app: Quickstart - Adding a Map Create a basic Android app that displays a map. Get an API Key and Enable Billing Details about enabling billing and getting an API key,...
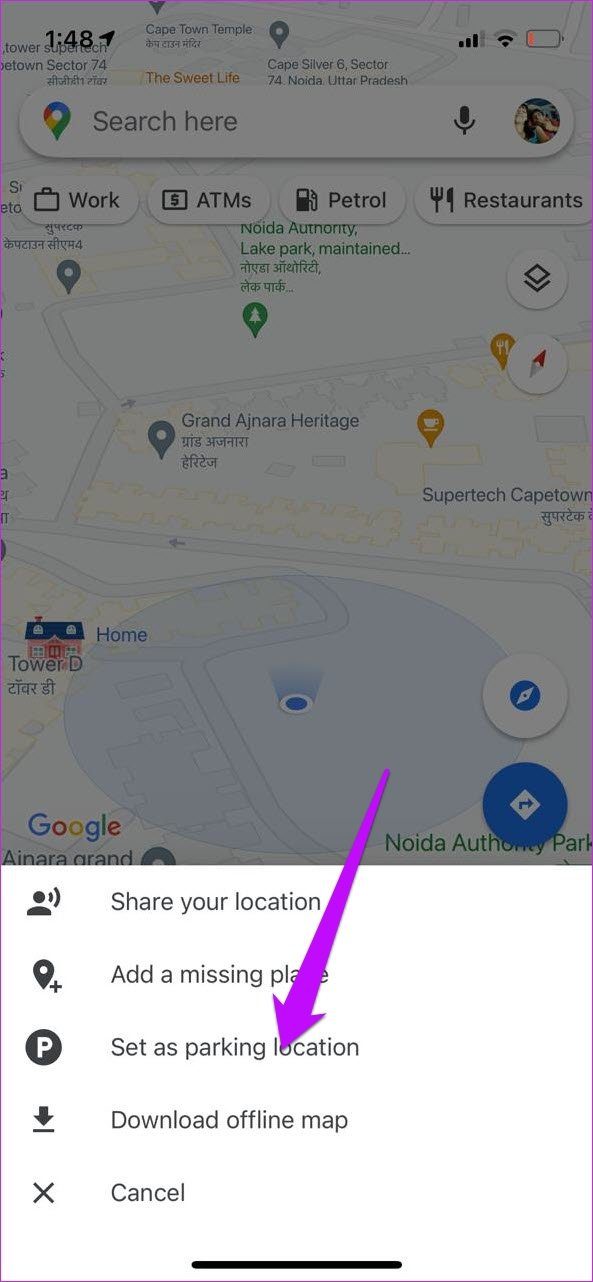
How to Find Your Parked Car with an iPhone or Apple Watch Show Parked Location: Go to Settings > Maps and toggle Show Parked Location on. If all of the above is enabled, your iPhone should be able to mark where you've parked. There's no need to do anything else. Find Your Car on Maps This feature uses the Maps application that comes with your iPhone. Event system | Maps JavaScript API | Google Developers The MVCObject constructor is guaranteed to be an empty function, and so you may inherit from MVCObject by writing MySubclass.prototype = new google.maps.MVCObject ();. Unless otherwise noted, this... Cluster configuration in Azure Kubernetes Services (AKS) - Azure ... az aks nodepool add --name ephemeral --cluster-name myAKSCluster --resource-group myResourceGroup -s Standard_DS3_v2 --node-osdisk-type Ephemeral Important. With ephemeral OS you can deploy VM and instance images up to the size of the VM cache. In the AKS case, the default node OS disk configuration uses 128 GB, which means that you need a VM ... Google Calendar event images List | Google Calendar Flairs - OurTechRoom fig. Google Calendar Event Flair 4 If desired, add a description, location, time, and attachment, and then click on the Save button. 5 Now click on the same event, then you will see Event images there as shown below. fig. Google Event Flair Event "Wedding" Google Event Name for Google Calendars. Let's look at Google Provided Flairs for Google ...
Search the world's information, including webpages, images, videos and more. Google has many special features to help you find exactly what you're looking for.
Overview of the Customer Service workspace application for Dynamics 365 ... Label Description; 1: Select the top check mark to select all cases in the view, or select individual check boxes to group cases for bulk editing. ... Email a Link, Add to Queue, and Run Report. Create and search knowledge articles. Expand the Customer Service workspace site map and select Knowledge Articles or Knowledge Search. Intelligent ...
Geo queries | Firestore | Firebase For each document you want to index by location, you will need to store a Geohash field: Web Swift Java. // Compute the GeoHash for a lat/lng point. const lat = 51.5074; const lng = 0.1278; const hash = geofire.geohashForLocation( [lat, lng]); // Add the hash and the lat/lng to the document. We will use the hash.
3 dead after floodwaters trap vehicle in Hardee County Published: October 4, 2022 11:34 AM EDT. A vehicle was swept away by flood waters in Hardee County following Ian. (CREDIT: Google Maps) HARDEE COUNTY. The Florida Highway Patrol is investigating ...
AI Platform Data Labeling Service | Google Cloud AI Platform Data Labeling Service lets you work with human labelers to generate highly accurate labels for a collection of data that you can use in machine learning models. Labeling your training data is the first step in the machine learning development cycle. To train a machine learning model, provide representative data samples that you want ...
Labeling images and text documents - Azure Machine Learning Select the image that you want to label and then select the tag. The tag is applied to all the selected images, and then the images are deselected. To apply more tags, you must reselect the images. The following animation shows multi-label tagging: Select all is used to apply the "Ocean" tag. A single image is selected and tagged "Closeup."
One Weird Trick for Smarter Map Labels in Tableau - InterWorks To get started, make sure Latitude and Longitude are set as dimensions instead of measures. Then, drag both into the window and add the place names ("City" in this example) onto the label shelf. Next, select "Filled Map" from "Show Me" or use the drop-down on the marks card. When we drag a measure (i.e. Sales) on the size shelf, the ...
How to Build an Online Store in 2022: 9 Simple Steps Step 3: Choose and Register a Unique Domain Name. The next step in making your online store is to choose a domain name. This is the name that makes up your store's web address - for example, our domain name is websitebuilderexpert.com. You want your domain name to be unique, relevant, short, and snappy.
› countygmapPennsylvania County Map – shown on Google Maps Sep 18, 2022 · See a counties map on Google Maps • Google Maps show county lines • Answer what county do I live in. Quickly answer ‘What county is this address in’ and ‘What county do I live in’ To find county by address, type the address into the Search places box above the map. Show county lines on Google Maps. See a Google Maps county lines ...
Lat/Lng Object Literal | Maps JavaScript API | Google Developers Follow these instructions to install Node.js and NPM. The following commands clone, install dependencies and start the sample application. git clone -b sample-map-latlng-literal...
Bicycle rider hit and killed by truck driver on Powell Blvd and 26th Someone has been killed by a truck driver while trying to cross the street near Cleveland High School. The Portland Police have confirmed that it was a bicycle rider. The collision happened at SE 26th and Powell Boulevard (Highway 26). According to PPB, the victim, "appeared to be a female in her mid to late twenties.".
Use API Keys with Places API | Google Developers Go to the Google Maps Platform > Credentials page. Go to the Credentials page On the Credentials page, click Create credentials > API key . The API key created dialog displays your newly created...
Work with blob containers from PowerShell - Azure Storage # create variable $containername = "individual-container" # retrieve container $container = get-azstoragecontainer -name $containername -context $ctx # create idictionary, add key-value metadata pairs to idictionary $metadata = new-object system.collections.generic.dictionary" [string,string]" $metadata.add ("customername","anthony bennedetto") …
› Add-Places-to-Google-MapsHow to Add Places to Google Maps (with Pictures) - wikiHow Jul 28, 2022 · Click Submit. It's a blue button in the bottom-right corner of the "Add a place" window. As long as the place that you entered doesn't already exist in Google Maps, doing so will submit a request for addition to Google.
Controls | Maps JavaScript API | Google Developers Controls are positioned relative to other controls in the same layout position. Controls that are added first are positioned closer to the edge of the map. +----------------+ + TL TC TR + + LT RT +...
How to share your location on iPhone - Geeky Gadgets To do this, simply tap the person you would like to create a label for them tap their name to set a location label. Press Edit Location Name and enter your custom label. For your BFFs you can also...
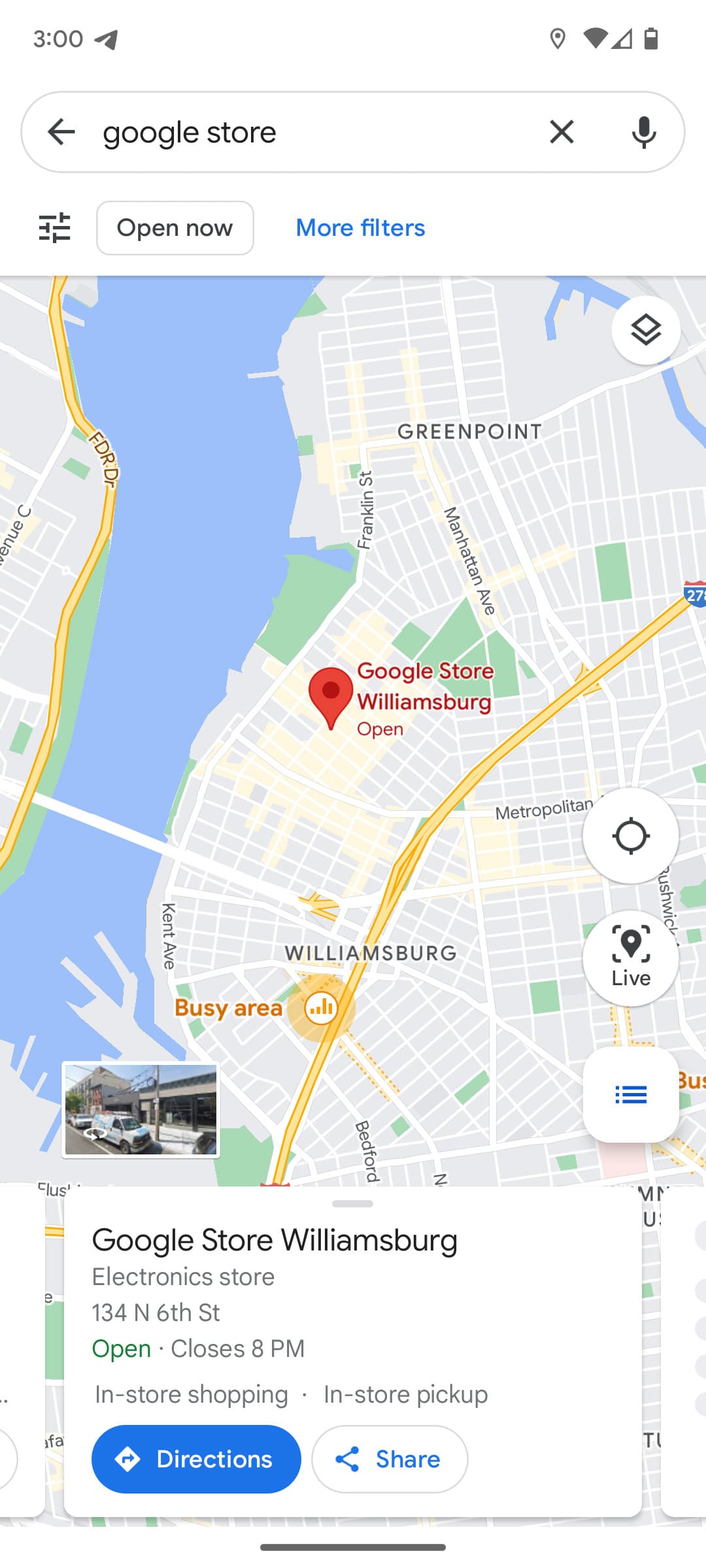
How to drop a pin in Google Maps | BGR Open a computer browser and visit the Google Maps website on the desktop browser. Click on a point of attraction. That will drop a red pin on the desired location. It will also open up a side panel...
developers.google.com › maps › documentationMaps JavaScript API Release Notes | Google Developers Aug 12, 2015 · Fixed mouse panning with the new Street View renderer (with google.maps.streetViewViewer = 'photosphere'). 15 February 2016. Changes: The ability to opt out of the new controls using google.maps.controlStyle = 'azteca' has been removed. 3.23 18 January 2016. Changes: This release includes a new full-screen control for the map.
Best Home Printers 2022 - Forbes Best All-In-One Home Printer For Families: Canon Pixma MegaTank G3260. Best Photo Home Printer: Epson EcoTank Photo ET-8550. Best Office All-In-One Home Printer: Canon Maxify GX7021. Best Wide ...
Google Maps Marker is not clickable and removable Google Maps Marker is not clickable and removable. I have a green fan as a marker in my map, but it is not clickable and does not appear in the 'My Places' list. How do I remove it? I have no knowledge of javascript or anything programing related and do not even know how to open the code of my map. or ask your own question.








































Post a Comment for "44 how to add place labels on google maps"