45 google charts data labels
DataTables and DataViews | Charts | Google Developers The label is a user-friendly string that can be displayed by the chart; the ID is an optional identifier that can be used in place of a column index. A column can be referred to in code either... Google Sheets Charts - Advanced- Data Labels, Secondary Axis, Filter ... Google Sheets Charts - Advanced- Data Labels, Secondary Axis, Filter, Multiple Series, Legends Etc. 119,242 views Feb 16, 2018 Learn how to modify all aspects of your charts in this...
Add labels for point in google charts - Stack Overflow Does google charts support the ability to add labels to a chart? I need to add labels to the chart, but I don't know how to do it. I'm using such function for chart draw: function drawChart(node,...

Google charts data labels
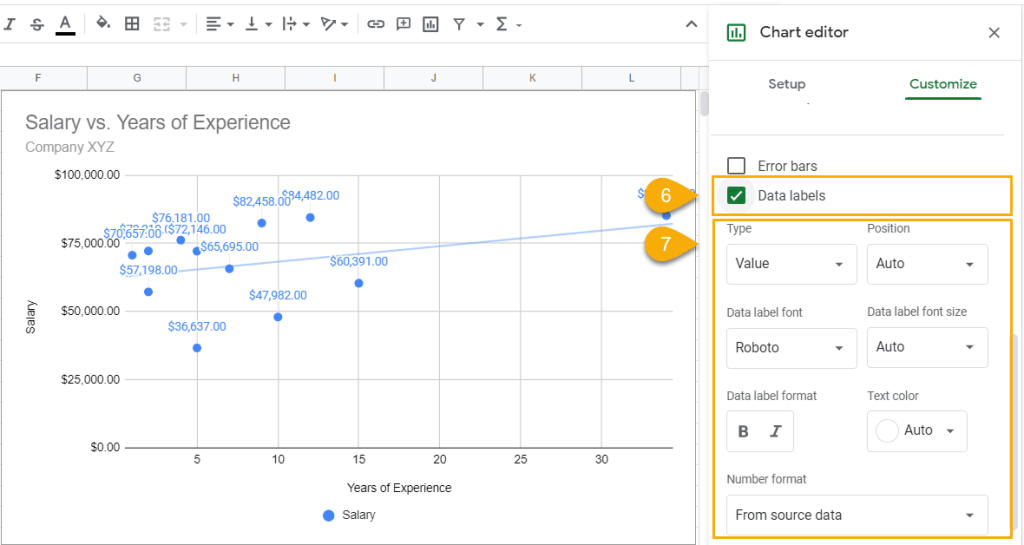
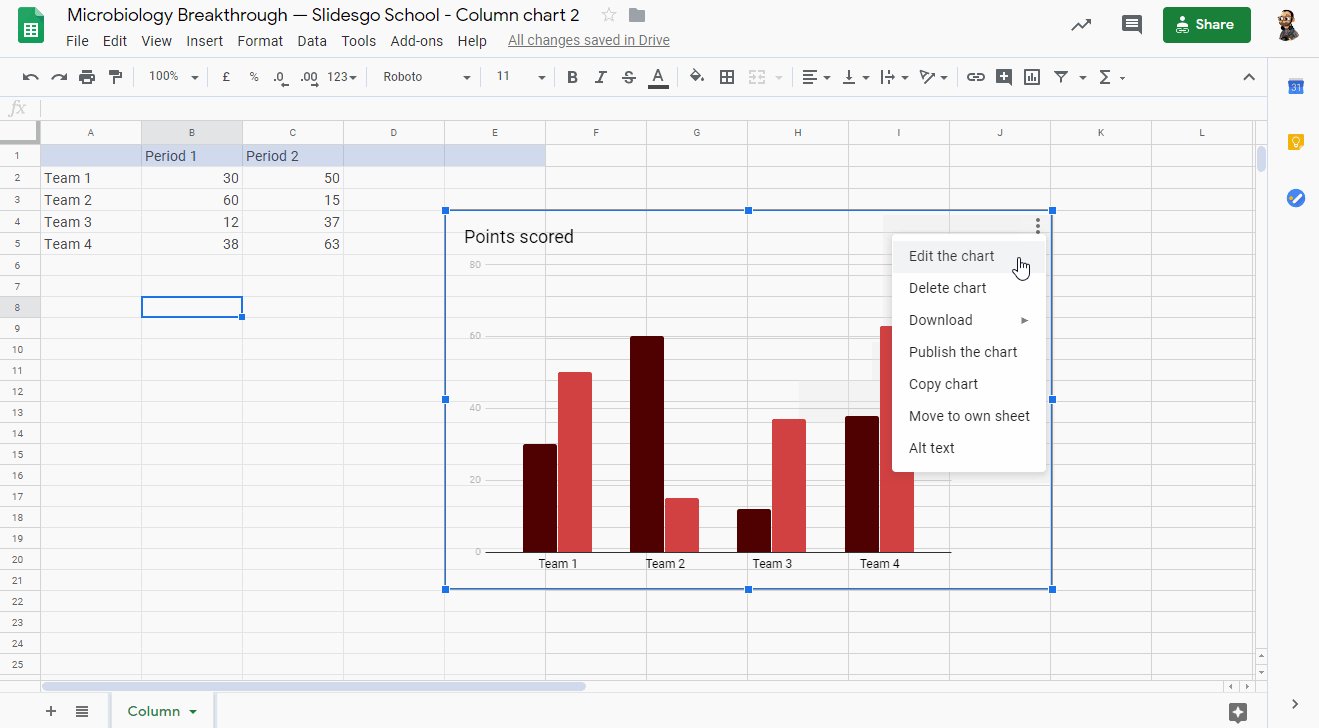
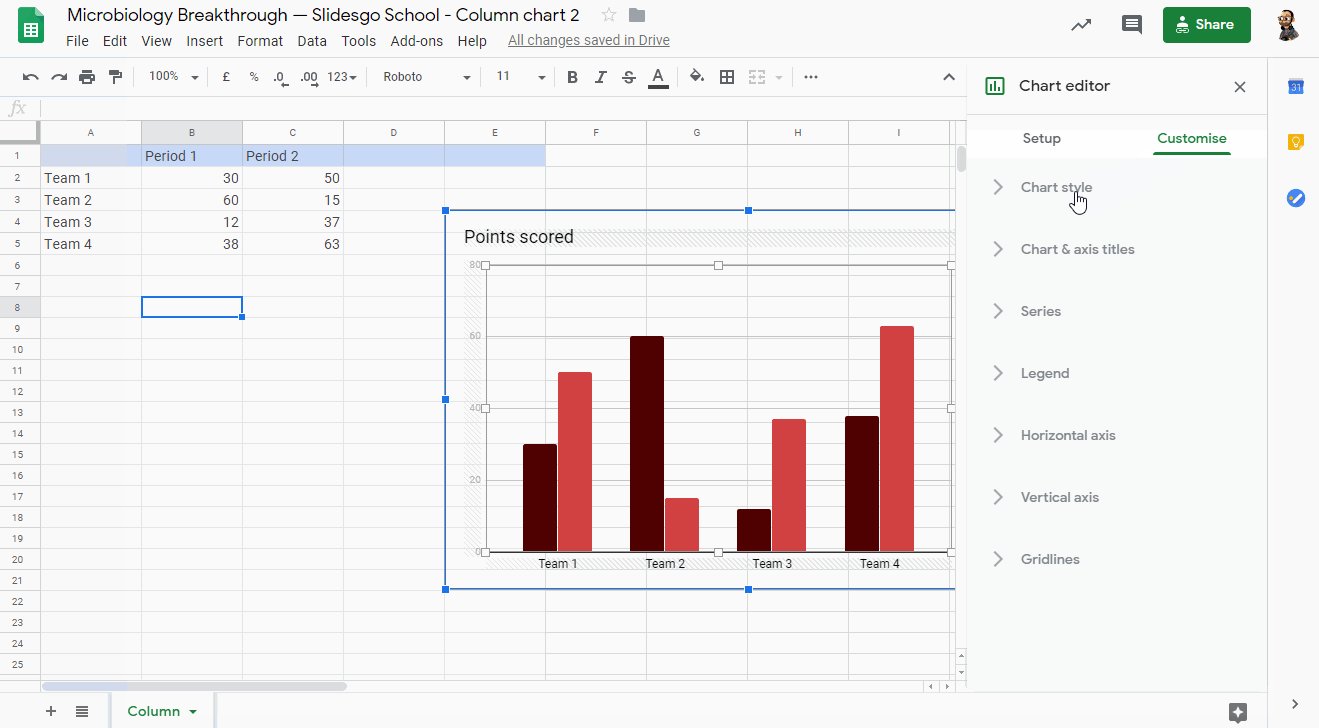
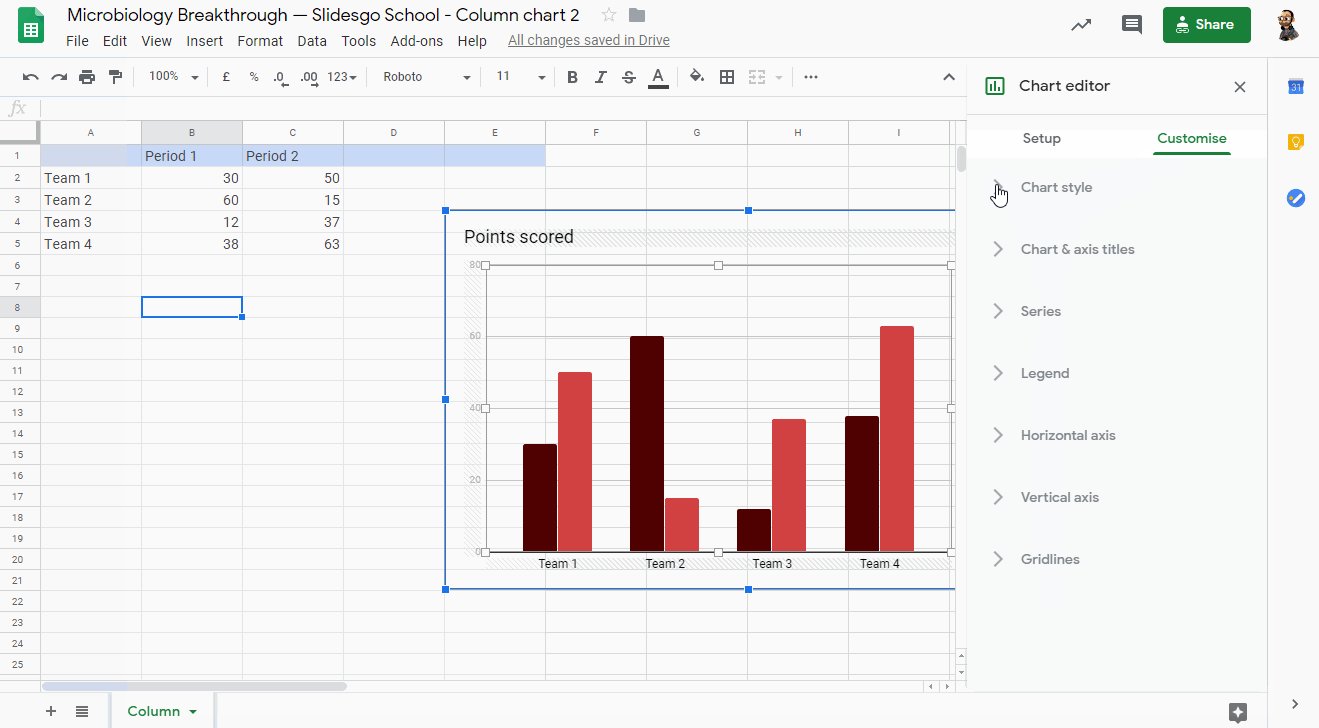
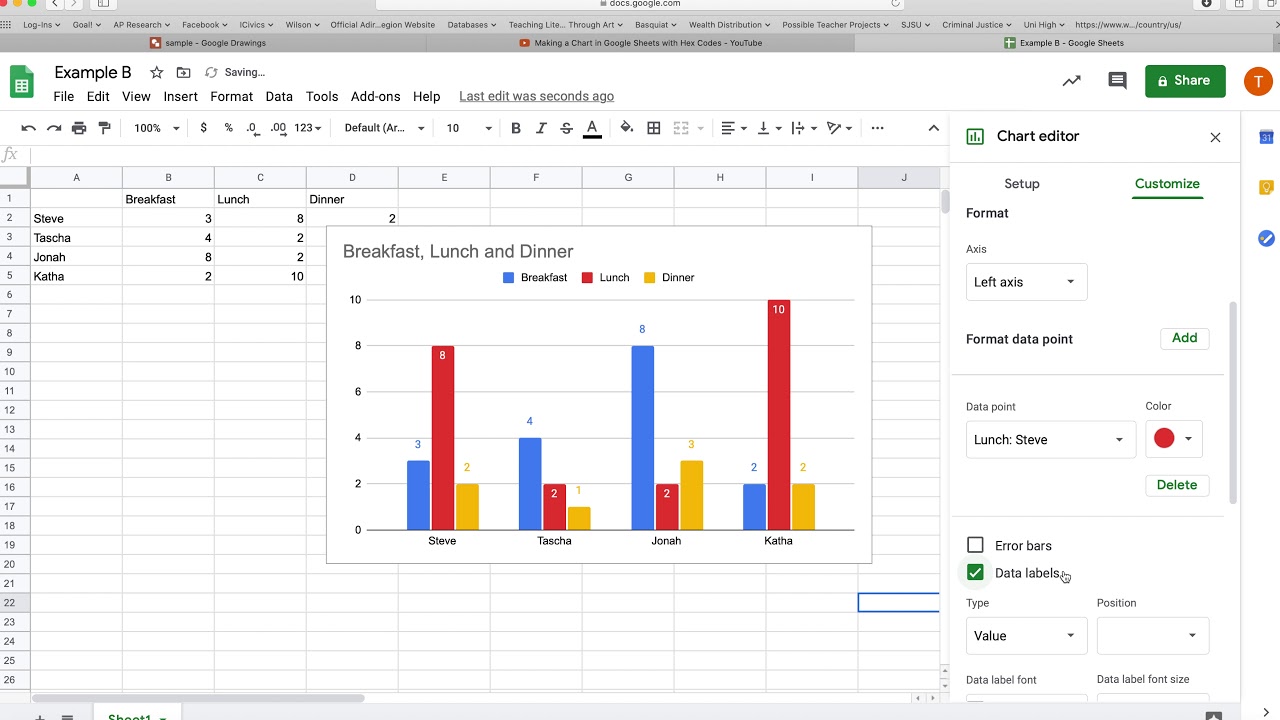
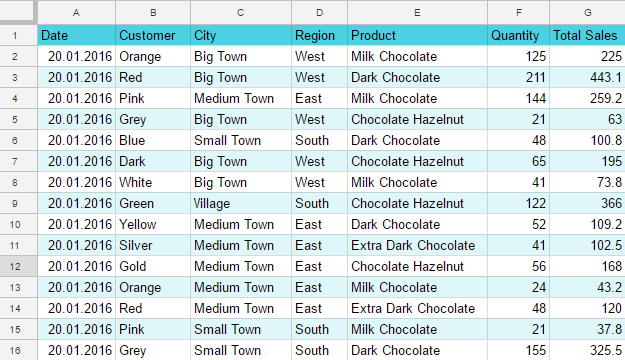
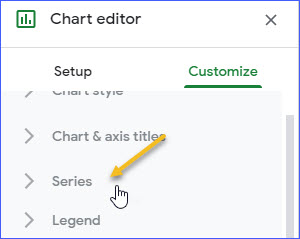
Add data labels, notes, or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. To customize your data labels, you can change the... How To Add Data Labels In Google Sheets - Sheets for Marketers Adding Data Labels Once you've inserted a chart, here's how to add data labels to it: Step 1 Double-click the chart to open the chart editor again if it's closed Step 2 Switch to the Customize tab, then click on the Series section to expand it Step 3 Scroll down in the Series section till you find the checkbox for Data Labels and click it Step 4 Multiple X axis labels google charts - Javascript I created a chart in my Google Spreadsheets. For the sake of example let's say that horizontal labels are months of the year, for example 01.2016 , 02.2016 , 03.2016 etc. and vertical labels are amount of money that I earned and spent.. But as you can see on this screenshot, the chart will not show me labels with every month, only 01.2016 , 03.2016 etc.
Google charts data labels. Google Charts tutorial - Bar Chart With Data Labels - Wikitechy A bar chart or bar graph is a chart or graph that presents grouped data with rectangular bars with lengths proportional to the values that they represent. The bars can be plotted vertically or horizontally. Configurations: We've used role as annotation configuration to show data labels in bar chart. How to Add Labels to Charts in Google Sheets - SirHow Click on any cell to go ahead with the steps. Step-3 Click on the '+' Icon: On clicking any cell, a formatting toolbar appears at the top of the screen. In that toolbar, you need to click on the plus sign icon exactly at the center. Step-4 Click on Chart: To add labels to charts in Google Sheets, select the option of the chart. Google Sheets Chart Tutorial - Ablebits.com The tutorial explains how to build charts in Google Sheets and which types of charts to use in which situation. You will also learn how to build 3D charts and Gantt charts, and how to edit, copy or delete charts. ... You can add data labels to your Google Sheets graph. To make it easier to see how indicators change, you can add a trendline ... Google Visualization API Reference | Charts | Google Developers Mar 22, 2021 · Note: Google Charts does not perform any validation on datatables. (If it did, charts would be slower to render.) If you provide a number where your column is expecting a string, or vice versa, Google Charts will do its level best to interpret the value in a way that makes sense, but will not flag mistakes. Examples
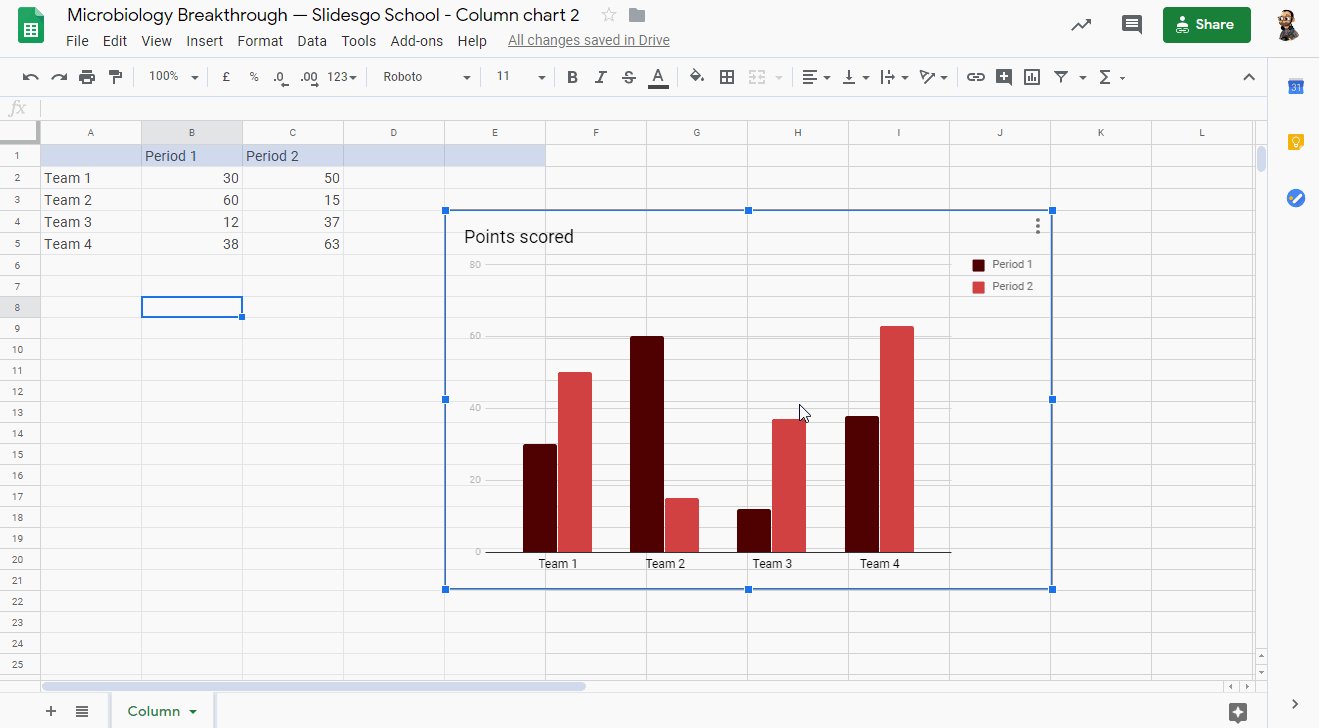
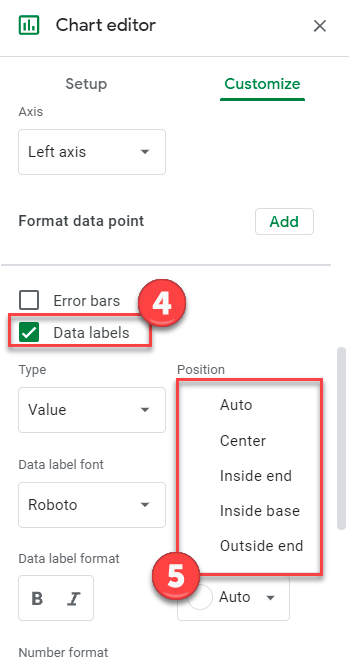
Add / Move Data Labels in Charts - Excel & Google Sheets Add and Move Data Labels in Google Sheets Double Click Chart Select Customize under Chart Editor Select Series 4. Check Data Labels 5. Select which Position to move the data labels in comparison to the bars. Final Graph with Google Sheets After moving the dataset to the center, you can see the final graph has the data labels where we want. How to Add Data Labels in Google Chart - Stack Overflow Under the Customization Tabif you scroll down to the very bottom, in between the "Point Shape" drop down menu and the "Error Bars" drop down menu, there is a drop down menu named "Data Labels" simple change the default of "none" to "Value" and wha-la labels. Candlestick Charts | Google Developers May 03, 2021 · Five or more columns, where the first column defines X-axis values or group labels, and each multiple of four data columns after that defines a different series. Col 0: String ( discrete ) used as a group label on the X axis, or number, date, datetime, or timeofday ( continuous ) used as a value on the X axis. Visualization: Map | Charts | Google Developers Apr 19, 2021 · The Google Map Chart displays a map using the Google Maps API. Data values are displayed as markers on the map. Data values can be coordinates (lat-long pairs) or addresses. The map will be scaled so that it includes all the identified points. If you want your maps to be line drawings rather than satellite imagery, use a geochart instead. Named ...
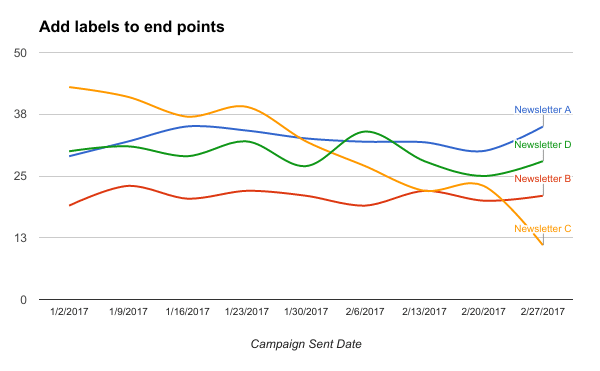
Bar Charts | Google Developers Charts have several kinds of labels, such as tick labels, legend labels, and labels in the tooltips. In this section, we'll see how to put labels inside (or near) the bars in a bar... How to Add Custom Data Labels in Google Sheets - Statology Often you may want to add custom data labels to charts in Google Sheets. Fortunately this is easy to do using the Add labels feature in Google Sheets. The following example shows how to use this function in practice. Example: Add Custom Data Labels in Google Sheets Basic Line Chart With Customizable axis and tick labels Following is an example of a basic line chart with customized axis and tick labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations We've added textStyle and titleTextStyle configurations to change default text styles. Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties.. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create the chart with data labels using highcharts library with required properties based on our requirements.
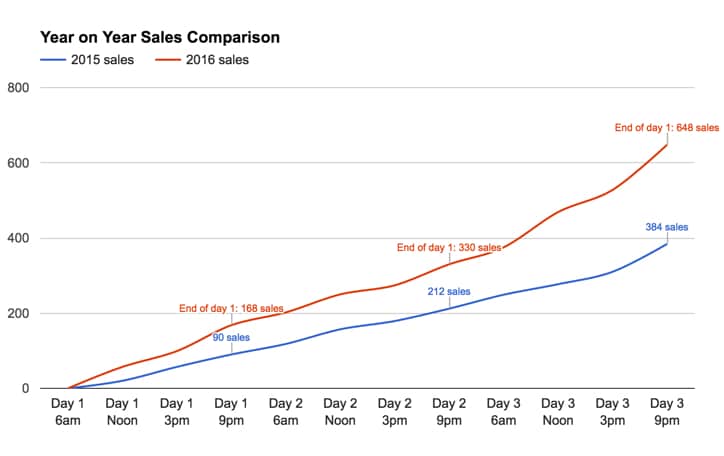
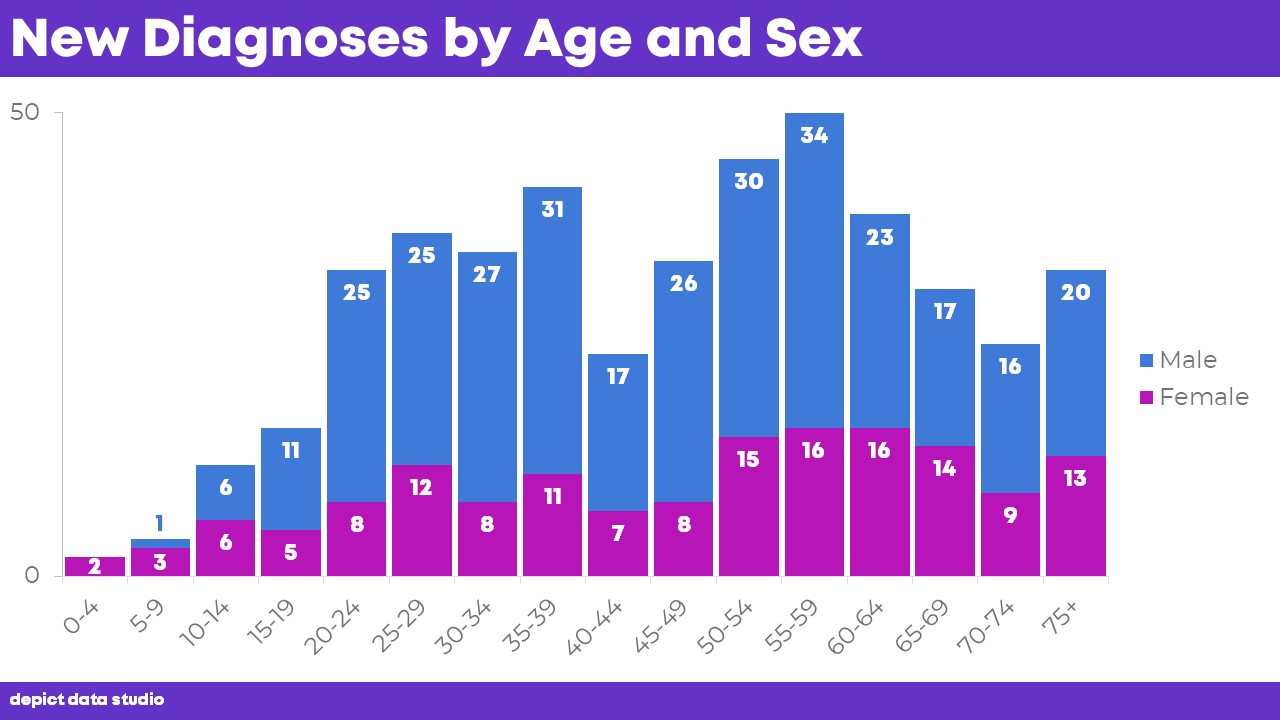
Add Data Labels to Charts in Google Sheets - YouTube Data Labels add the numerical values into a chart, so in addition to seeing trends visually, you can also see them numerically. A line chart that shows a budget increasing from around $500...
Google Charts - Bar chart with data labels - tutorialspoint.com Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations We've used role as annotation configuration to show data labels in bar chart.
Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end ...
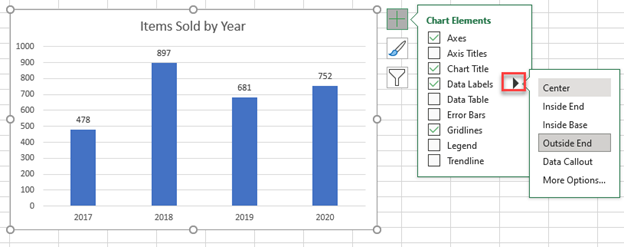
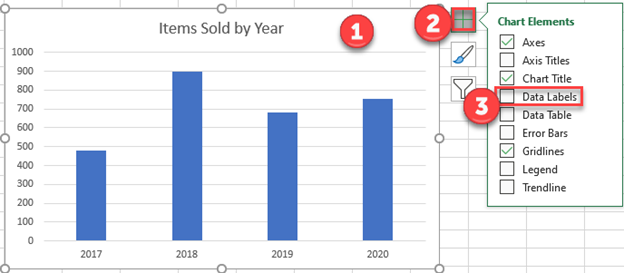
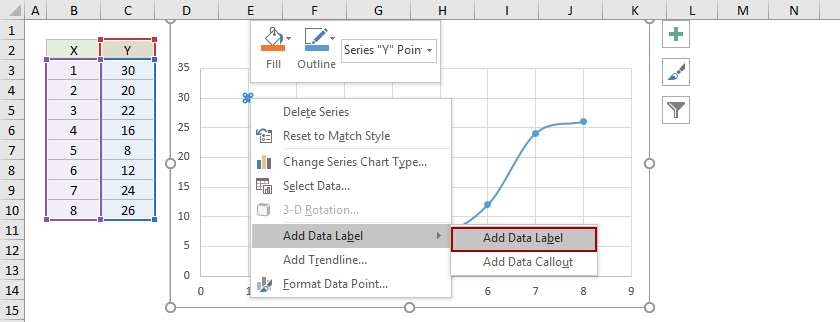
Add or remove data labels in a chart - support.microsoft.com Click the data series or chart. To label one data point, after clicking the series, click that data point. In the upper right corner, next to the chart, click Add Chart Element > Data Labels. To change the location, click the arrow, and choose an option. If you want to show your data label inside a text bubble shape, click Data Callout.
Add data labels, notes or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click on the chart that you want to change. On the right, click Customise Series. Tick the box next to 'Data labels'. Tip:...
Change the look of chart text and labels in Numbers on Mac To position value and data labels in a pie or donut chart, and add leader lines to them, click the disclosure arrow next to Label Options, then do any of the following: Change the position of the labels: Drag the Distance from Center slider to set where the labels appear. Moving the labels farther from the center of the chart can help separate ...
Google Charts - Bar chart with data labels - Adglob Infosystem Pvt Ltd Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in the Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used the role of annotation configuration to show data labels in a bar chart.
Google Chart - W3Schools From simple line charts to complex hierarchical tree maps, the Google Chart gallery provides a large number of ready-to-use chart types: Scatter Chart; Line Chart ; Bar / Column Chart; Area Chart; Pie Chart; Donut Chart; Org Chart; Map / Geo Chart
Line Chart | Charts | Google Developers May 03, 2021 · For Material Line Charts, the google.charts.load package name is "line", and the visualization's class name is google.charts.Line. google.charts.load("current", {packages: ["line"]}); var visualization = new google.charts.Line(container); Data Format. Rows: Each row in the table represents a set of data points with the same x-axis location.
Data Labels - I Only Want One - Google Groups Using X-Y Scatter Plot charts in Excel 2007, I am having trouble getting just one data label to appear for a data series. After selecting just one data point, I right click and select Add Data Label. I am then provided with the Y-value, though I am looking to display the X-value. After right clicking on
Charts | Google Developers Google chart tools are powerful, simple to use, and free. Try out our rich gallery of interactive charts and data tools.
Add Data Labels to your chart - GoX.AI In Google sheets. Double-click the chart you want to change. At the right, click Customize -> Series. Hit the checkbox next to "Data labels." To tailor-make your data labels, you can change the font, style, colour, and number format. If you're creating a pie chart, Click Pie chart. Choose an option, under "Slice label".
Visualization: Area Chart | Charts | Google Developers May 03, 2021 · In scatter, histogram, bar, and column charts, this refers to the visible data: dots in the scatter chart and rectangles in the others. In charts where selecting data creates a dot, such as the line and area charts, this refers to the circles that appear upon hover or selection. The combo chart exhibits both behaviors, and this option has no ...
Visualize data with Looker Studio | BigQuery | Google Cloud 2 days ago · Note: You can visualize a maximum of 5,000 rows of data in Looker Studio charts. In the Google Cloud console, go to the BigQuery page. Go to BigQuery. Select your billing project. In the Explorer pane, enter bikeshare_trips in the Type to search field. Go to bigquery-public-data > austin_bikeshare > bikeshare_trips.
Multiple X axis labels google charts - Javascript I created a chart in my Google Spreadsheets. For the sake of example let's say that horizontal labels are months of the year, for example 01.2016 , 02.2016 , 03.2016 etc. and vertical labels are amount of money that I earned and spent.. But as you can see on this screenshot, the chart will not show me labels with every month, only 01.2016 , 03.2016 etc.
How To Add Data Labels In Google Sheets - Sheets for Marketers Adding Data Labels Once you've inserted a chart, here's how to add data labels to it: Step 1 Double-click the chart to open the chart editor again if it's closed Step 2 Switch to the Customize tab, then click on the Series section to expand it Step 3 Scroll down in the Series section till you find the checkbox for Data Labels and click it Step 4
Add data labels, notes, or error bars to a chart - Google On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. To customize your data labels, you can change the...









































Post a Comment for "45 google charts data labels"