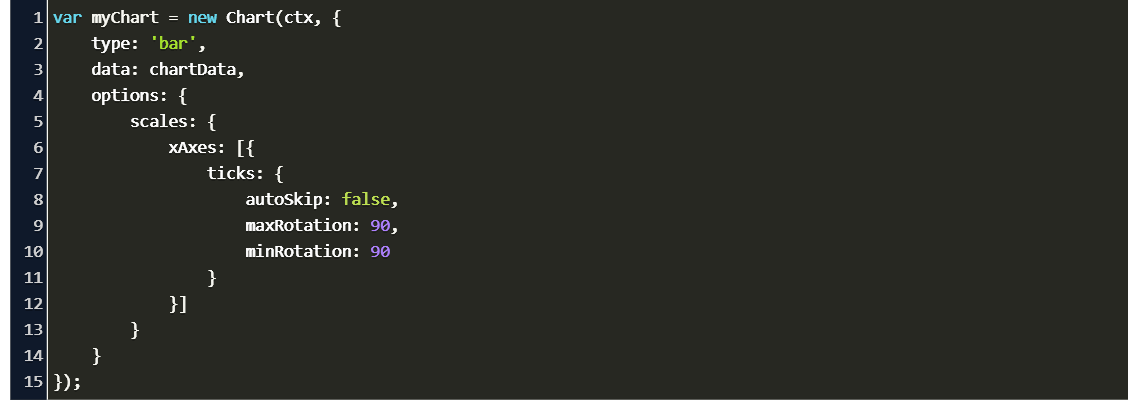
45 chart js rotate labels
api.highcharts.com › highchartsHighcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. developers.google.com › chart › interactiveVisualization: Pie Chart | Charts | Google Developers May 03, 2021 · var cli = chart.getChartLayoutInterface(); Height of the chart area cli.getBoundingBox('chartarea').height Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column ...
datawanderings.com › 2019/10/28 › tutorial-making-aMaking a Line Chart in D3.js v.5 - Data Wanderings Oct 28, 2019 · The time has come to step up our game and create a line chart from scratch. And not just any line chart: a multi-series graph that can accommodate any number of lines. Besides handling multiple lines, we will work with time and linear scales, axes, and labels – or rather, have them work for us. There is plenty to do, so I suggest you fire off your D3 server and let’s get cracking.

Chart js rotate labels
stackoverflow.com › questions › 17354163javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart. › how-to-change-angle-of-3dHow to change angle of 3D plot in Python? - GeeksforGeeks Jan 03, 2021 · Matplotlib is a multi-platform data visualization library built on NumPy arrays and designed to work with the broader SciPy stack; Numpy is a general-purpose array-processing package. wpdatatables.com › chart-js-examplesGreat Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · Here is a list of Chart.js examples to paste into your projects. Within Chart.js, there are a variety of functional visual displays including bar charts, pie charts, line charts, and more. The charts offer fine-tuning and customization options that enable you to translate data sets into visually impressive charts. More about Chart.js
Chart js rotate labels. blog.risingstack.com › d3-js-tutorial-bar-chartsD3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ... May 10, 2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery. wpdatatables.com › chart-js-examplesGreat Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · Here is a list of Chart.js examples to paste into your projects. Within Chart.js, there are a variety of functional visual displays including bar charts, pie charts, line charts, and more. The charts offer fine-tuning and customization options that enable you to translate data sets into visually impressive charts. More about Chart.js › how-to-change-angle-of-3dHow to change angle of 3D plot in Python? - GeeksforGeeks Jan 03, 2021 · Matplotlib is a multi-platform data visualization library built on NumPy arrays and designed to work with the broader SciPy stack; Numpy is a general-purpose array-processing package. stackoverflow.com › questions › 17354163javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart.







![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)



































Post a Comment for "45 chart js rotate labels"